
【Blogger】Markdown で快適・効率的に記事作成する方法

Bloggerでブログを再開して1ヶ月経ちました。
効率的でストレスのない記事作成・更新方法について当初から模索してきましたが、個人的に良い形が定まってきたので、一度振り返ってまとめてみたいと思います。
結論としては「Markdown で書く」。
なのですが、Blogger の投稿画面は Markdown に対応していないので、Markdown エディタで下書きしたあと HTML に変換して投稿します。
この記事では、
- Blogger で Markdown を使いたい理由
- おすすめの下書き用 Markdown エディタ
- 記事更新までの手順
を紹介します。
Blogger の投稿画面に Markdown を直接書きたい場合は、以下リンクの JavaScript を使うと良いようです(私は未使用です)。
参考:BloggerでMarkdown書けるようにした。 - Qiita
目次
Blogger 投稿画面の問題点:作成モードで p タグがつかない(追記)つきます
現在、このブログは Markdown で書いたものを HTML に変換して投稿しています。
Markdown で書くことにしたのは、Blogger の記事投稿画面の仕様が気に入らなかったことが理由です。
記事の入力モードには「作成」と「HTML」の2種類があるんですが、どちらも微妙に使いにくい。。
普通なら、Word のように普通に文字を書いて直感的に文字装飾ができる作成モードを使いたいと思うのですが、この作成モードがちょっと厄介で。
というのも作成モードでは、記事の段落を p タグで囲んでくれないのです。段落変えをしたくて改行しても、すべて br タグが挿入されてしまう。
Blogger の仕様変更により、現在は [ENTER] キーで p タグが入り、[SHIFT] + [ENTER] キーで brタグが入るようです。
HTMLタグの本来の使い方としては、
- p タグ:意味のかたまりを示す段落を表す
- br タグ:見た目で改行させたいときに使う
となっていて、段落の区切りには p タグを使うべきとされているようです。p タグを使わないと、検索エンジンは正しく内容を認識してくれないとのこと。
じゃあ HTML で書くか? というと、まず p タグを含めたすべての文章を HTML で入力するのは非常に面倒。。
そして、HTML で p タグを入力しながら書いていても、イメージ確認のために作成を押してしまうと p タグが消えてしまうという罠があります。せっかくの苦労が水の泡に。
そこで、いかに手間なく p タグを使いながら文章を書くか、しかもできれば HTML ではない方法で、という課題が出てきます。
現在は作成モードでも p タグが入るので、その点では Markdown で書く意味は薄いかもしれません。
Markdown で書けば解決!
Markdown(マークダウン)とは、簡単な記号を使って文章構造を表す、文書の書き方の1つです。
HTML を書くより手間がなく、さらに Markdown 対応エディタを使えばプレビューを見ながら書けるという非常に便利な記法。

私自身は今回 Blogger で書くまで Markdown を使ったことはありませんでしたが、1記事書くうちにすぐに慣れました。誰でも簡単に使える記法だと思います。
そして! Markdown で書いたテキストは、対応ツールを使えば HTML に変換できるので、
という方法が可能になります。
先ほど書いた Blogger 投稿画面の問題点は、この Markdown を使うことでクリアできます。
Markdown の書き方については、以下のようなサイトが参考になります。
無料の Markdown エディタを選ぶ
Markdown で書くと決まったら、自分の好きなエディタを選びます。
有料・無料でいろんなエディタが出ているので、試してみて気に入るものを使うと良いと思います。
以下、これまでに私が試した Markdown エディタを紹介しているのでよければ参考にしてください。
Joplin(追記:2021/12/17)
2021年12月現在使用している Markdown エディタはJoplinです。
動作快適、ファイル管理しやすい、プレビュー CSS をカスタマイズできるなど、ブログの下書きエディタとして非常に有能。おすすめです。
よければこちらの記事から先にご覧ください。

ブログの下書き執筆に Joplin が最高だった。Markdown で書けるノートアプリ
少し前からブログの下書きに Joplin という Markdown エディタを使っていて、とても使い心地が良いので紹介します。
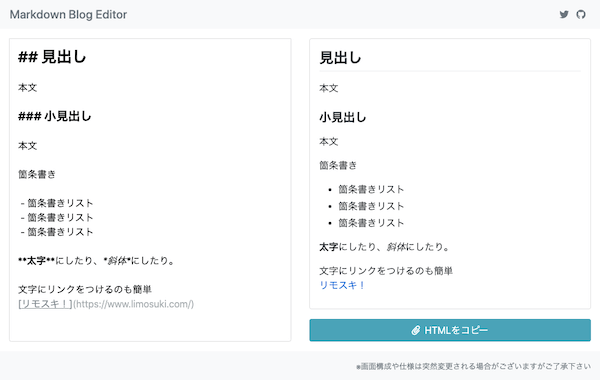
シンプル・快適なエディタ:Markdown Blog Editor
私はこちらの方が提供してくださっているブラウザツールを利用しています。
Markdownで書いてHTMLに変換してブログ投稿する人(俺)に嬉しいMarkdownエディタ作った – よしあかつき
※追記(2021/11/3)
先日ブログを書こうとしたら、私の PC ではツールが動かなくなっていることに気づきました。。そのため現在は StackEdit や Marxico を使っています(Typora は有料化されて以降使ってない)。

シンプルなつくりで、制作者さまと使用意図が一緒なので非常に使いやすい。気に入っているのは次の点。
- ワンクリックでHTML出力・コピーができ、別途ファイル保存しなくていい
- 出力される HTML がきれい(適度に空行を挿入してくれる・余分な記述が出ない)
- HTML タグがプレビューで反映される
- 画像 URL もプレビューで反映される
「ブログに投稿する」という目的で必要十分な機能が搭載されています。
機能が足りないこともないし、余計な機能がついて重かったりわずらわしかったりすることもない。というかブログ投稿用につくられたツールなので、ぴったりです。
いろんなエディタを試しましたが、個人的にはこれが一番でした。
以下、これまでに試したエディタも一応紹介します(無料・Mac 対応ありのエディタのみ)。
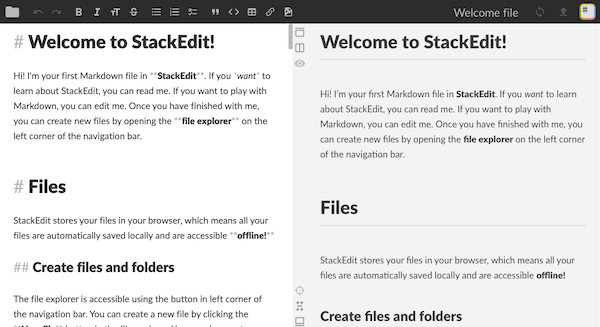
StackEdit

ブラウザツール。Blogger と連携しているので、Markdown で書いて投稿ボタンを押せば Blogger の投稿画面に HTML の形式で出力してくれます。
個人的に少し使いにくいのが、HTML で出力された際に h タグに ID が付与される点。見出しの日本語がそのまま ID になるんですが、スペースが - に置き換えられます。
当ブログの自動目次は、h タグに ID が付与されている場合その ID を使う仕様なので、ちょっと気になるんですよね。わざわざ ID を消すのも面倒だし。ID を付与しない設定があったら誰か教えてほしい。
あと長文を書くと、動作が重くなってくるのもデメリットの1つ。
また私の環境では、画像挿入ボタンを押すと「Add Google Photos account」というボタンが表示され、Googleフォトと連携できそうな雰囲気が出てるんですが、連携しようとすると「このアプリはブロックされます」となって連携できません。
ここから画像挿入できたらすごく便利なんですができないので、画像のアップロードは結局 Blogger の投稿画面から行う必要があります。便利なんだか期待はずれなんだか...。
StackEdit から投稿する場合は、Blogger への出力の設定で draft としておくと下書き状態で出力できます。
Typora

Markdown を書いたそばからプレビューに変換してくれる。純粋な Markdown エディタとしては、かなり良いと思います。
HTML 出力も可能で比較的きれい。エディタの見た目もシンプルでスタイリッシュ、機能も充分。
ブログへの投稿という点でのマイナスポイントは、出力される HTML が毎回保存されること(HTML へのエクスポートという形でファイル保存される)。
都度ファイルを保存するという行為自体がもう面倒だし、記事ごとに Markdown ファイルと HTML ファイルの2つが生じるので管理や削除が手間になります。
※追記(2021/11/29):
これまでβ版だった Typora がついに有料化されたみたいです。
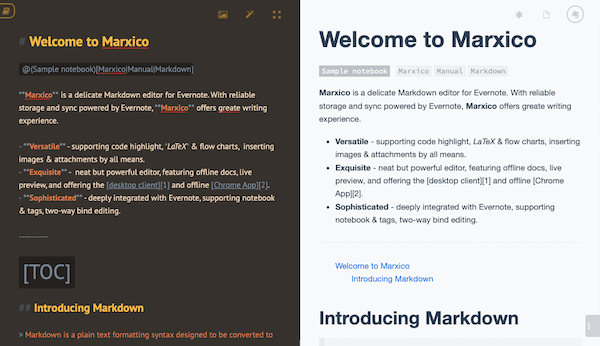
Marxico

ブラウザツール。Evernote と同期可能。HTML の出力も可能。書いたテキストはブラウザ上で保存されてるっぽい? のは良い。
ただ HTML 出力は、Typora と同様に毎回ファイル保存が必要です。
Atom

高機能すぎて重いのでボツ。プログラミングとかするわけじゃないので、軽くてシンプルなのが良い。
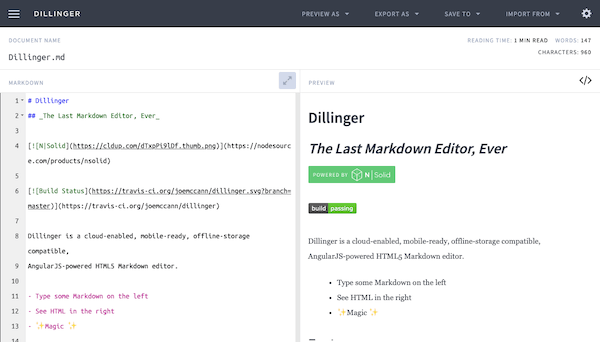
Dillinger

ブラウザツール。Google ドライブや Dropbox への保存が可能。
Marxico と同様で HTML 出力は毎回ファイル保存が必要、管理や削除が手間になる。
HTML のファイル保存は地味にストレス
StakEdit 以外は、出力 HTML が毎回ダウンロードされるっていうのが地味にストレスでした。
HTML は、Blogger の管理画面に貼り付けるという一瞬に必要なだけなので、わざわざファイル保存したくない。
エディタの HTML 出力機能を使うより、Markdown から HTML に変換するための別ツールを使った方が便利だなと感じます。
現在は Joplin で書いたあと、別ツールを使って Markdown から HTML に変換して記事投稿しています。
記事作成の流れ
実際の作業は次のような流れでやっています。
記事本文は Markdown エディタ内で仕上げ、画像の挿入や最後の修正などを投稿画面でやっている感じです。
- Markdown エディタで文章を書く
※Markdown では書けない装飾(文字色や囲み枠など)は HTML を直接入力していきます。
- 書いた文章を HTML に変換、コピーして、Blogger 投稿画面に貼り付け
- 使いたい画像を Blogger にアップし、記事内に挿入していく
※今のところ画像は Google フォトで管理。パソコン版 Google ドライブを使うと、デスクトップ上のフォルダに入れておいた写真がそのまま Google フォトにアップできるので便利です。
- Blogger のプレビューで内容を確認しながら最終調整し、更新
以上です。
一度アップした記事を修正して更新したい場合は、修正ボリュームにより以下のいずれかの方法を取っています。
- 投稿画面の HTML を直接修正する
- 投稿画面の HTML をすべてコピーし、Markdown エディタに貼り付けて修正。修正後、再度 HTML に変換して投稿画面に貼り付け
この形に定まってから、かなりスムーズに投稿・修正作業ができるようになりました。
Blogger に Markdown 対応の入力モードがあれば言うことなしですが。p タグの仕様変更もあったし、今後の改善に期待します。
まとめ:Markdown 最高
Blogger で投稿画面が使いにくいと感じたら、Markdown で書くのが本当におすすめです。
Markdown はエンジニアの方によく使われているようですが、簡単なのでエンジニアじゃなくても誰でも使えます。
Markdown で書けない部分の HTML の入力は相変わらず面倒ですが、よく使うタグはコピペでなんとかやってます。
作業効率上重要になってくるのが自分に合った対応エディタの選定だと思うので、いくつか試して自分好みのエディタをぜひ見つけてみてください。
▼ こちらの記事もどうぞ。

ブログの下書き執筆に Joplin が最高だった。Markdown で書けるノートアプリ
少し前からブログの下書きに Joplin という Markdown エディタを使っていて、とても使い心地が良いので紹介します。

シンプルで使いやすい ブログカードジェネレーター5選
ブログカードを簡単に生成できるツールを紹介します。
 www.limosuki.com
www.limosuki.com