
シンプルで使いやすい ブログカードジェネレーター5選

ブログ記事内でのリンク表示にブログカードを使うことにしました。
自分で一からつくるのは無理だったので、無料で提供されているブログカードジェネレーターの中から使いたいものを選び、導入しました。とってもありがたい。
今回は、当ブログで使用することにしたものも含めて、調べた中から5つのブログカードジェネレーターを紹介しようと思います。
いずれも、ブログカードを HTML で出力してくれる形式のツールです。
目次
ブログカードとは
外部サイトや内部サイトへのリンクを、画像や説明文含めて良い感じで表示してくれるカード形式のリンクです。
▼こういうやつですね。

リモスキ | リモナーダが好き。
リモナーダ好きの雑記ブログ。スペイン語学習、日々の暮らし、Blogger、中南米遺跡など。
はてなブログでは確か投稿画面から URL を入力するだけでリンクが自動でカード形式になるし、ワードプレスだとテンプレートに組み込まれていたり、プラグインで表示できたりするようです。
Blogger の場合は残念ながらそういう機能はないので、どなたかが作成して公開してくださっているツール(ブログカードジェネレーター)を使用することにしました。
ツール1:ブログカードのブックマークレット(The other way round さん)


ブックマークに登録しておくタイプのツールです。
以下リンクで最新版が紹介されています。
ブログカード作成ブックマークレットをアップデートしました | The other way round
今回、私がツールに希望していた点として以下があるのですが、
- 軽い(純粋な HTML である)
- デザインがシンプル
- デザインに多少のカスタマイズ性がある(ツール上で設定できる、もしくは CSS を別で貼り付ける形式である)
- URL(ドメイン)表示がある
これらを満たしてくれるツール。
提供されている CSS にカスタマイズを加えたサンプル

ブログの配色とコントラスト比。参考サイトとツール
今回、ブログの配色を変更するにあたってコントラスト比について調べたり、コントラスト比をチェックするツールをいろいろ試したりしたので、参考サイトともに紹介します。
CSS はいくつかのデザインパターンが提供されていて、自由にカスタマイズできます。
解説も親切に書かれていてわかりやすい。当ブログでメインで使用させていただくことにしたのもこちらのツールです。
ツール2:リッチリンクを手軽に作成! ブログカードジェネレーター(Cottpic さん)

リッチリンクを手軽に作成! ブログカードジェネレーター - Cottpic
- CSS 別
- URL 表示あり
- ブログタイトルの表示あり
- アイキャッチ画像、Favicon の取得有無を選択可
▼サンプル
こちらはブログタイトルの表示もあり、アイキャッチ画像と Favicon 画像の有無を選択できるのが良いところ。デザインもシンプル、CSS 別で使いやすそうです。
URL を入力してタグを生成するタイプのツールで、個人的にはブックマックレートタイプよりこっちの方が好き。
最初に紹介した①のツールとの違いは ブログタイトルが表示される点と、ドメインだけではなくページ URL が表示される点、URL の表示位置でしょうか。
お好みかなーと思いますが、ブログタイトルを表示したい場合はこちらの方がおすすめ。
デフォルトでは、リンクが付与されている部分が文字と画像のみなので、カード全体をリンクにしたい場合は HTML と CSS をちょっと調整する必要があります。
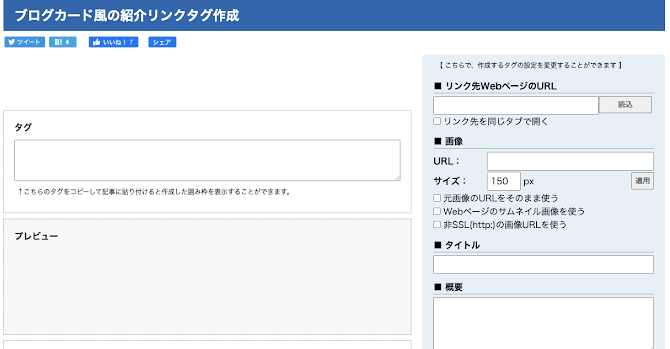
ツール3:ブログカード風の紹介リンクタグ作成(島のWeb屋さん)

- CSS 一体型
- URL(ドメイン)表示なし
- 設定画面で背景色・枠色・画像サイズを個別に設定可
▼サンプル
こちらは、URL は表示されないタイプ。内部リンク用のカードとして使うのに適しているかなと思います。
CSS は一体型(HTML の style 属性として組み込まれている)ですが、設定画面で文字色・背景色・枠色や画像サイズを選べるのが良いところ。
リンク先を別タブで開くかどうかも選択できるのが何気に大変便利です。デザインもシンプルで良い。
ブックマークレット形式も提供されています。
ツール4:ブログカードジェネレータ(バグ取りの日々さん)

- CSS 一体型
- URL 表示あり
- 設定画面で画像サイズを個別に設定可
▼サンプル
Google Chromeの画像ぼやけ問題を解決する。Blogger独自の解消法も。
こちらのツールは、URL 読み込み後にタイトルや説明文がツール上に出力されるので、編集・確認した上でカードを生成できます。
CSS 一体型なので、デザインをカスタマイズしたい場合は手間がかかってしまいそうなんですが、タイトルが画像・説明文よりも一段上に大きく出てくるデザインがいいなと思っています。
ツール5:ShareHtmlを、もっと綺麗にしたメーカー(manablog さん)

※追記(2022/4/20):現在、ツールが動作しなくなってしまっているようです。
- CSS 別
- URL(ドメイン)表示なし
▼サンプル
有名サイトのフォントを調べて font-family 指定の参考にする
今回はフォント指定の参考のため、有名サイトの font-family を調べました。
こちらも、とってもシンプルなツール。生成画面のシンプルさも良い。
カードには URL 表示がないので、内部リンク向けでしょうか。
まとめ
どれも、シンプルなデザインで使いやすそうなツールでした。純粋な HTML で構成されているのがやっぱり軽くて良いですね。
いずれのツールも、自分のブログに導入する場合はCSSの多少のカスタマイズは必要になるかなと思います。
内部リンク用、外部リンク用で目的に合わせて使い分けても良いかもしれません。
▼ こちらの記事もよろしければどうぞ。

ブログのロゴを SVG 形式でつくる。簡単なロゴの作成手順と Blogger での設定方法
ブログのロゴって設定していますか? 今回はフリーソフトを使って、拡大・縮小しても画像がぼやけない SVG という形式のロゴ作成方法をご紹介します。Blogger(QooQ)での設定方法もまとめました。
 www.limosuki.com
www.limosuki.com
