
Google Chromeの画像ぼやけ問題を解決する
先日ブログデザインを変更した際、画像の掲載サイズを修正したりしてたのですが、その過程で一部の画像にぼやけが発生しました。
調べたところ、原因は Google Chrome ブラウザの仕様でした。
どうやら、画像が縮小表示されるとぼやけるようです。
画像の元サイズ・表示サイズごとに見え方を比較し、解決策をまとめました。
目次
Chrome では、画像縮小時にぼやける場合がある
Chrome ブラウザでは、画像が縮小表示されるとぼやけが発生するようです。
手元の PC で確認したところ、画像が縮小されてサイズに小数が出る場合にぼやけが確認されました。
一方で、2倍サイズの画像が1/2に縮小された場合は、ぼやけませんでした。
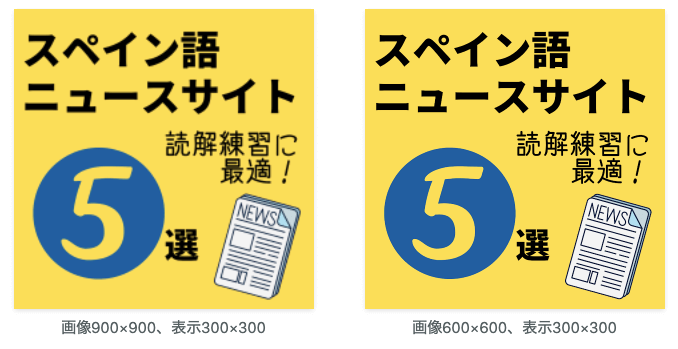
以下、スクリーンショットです。私の PC、Chrome での見え方です。
左が縮小されてサイズに小数が出た画像、右が2倍の画像

中途半端な小数のサイズは、大きい画像が記事幅に縮小されて表示される場合に発生しやすいと思います。
また、私の PC では3倍サイズ、1.5倍サイズの画像もぼやけて見えました。
左が3倍の画像、右が2倍の画像

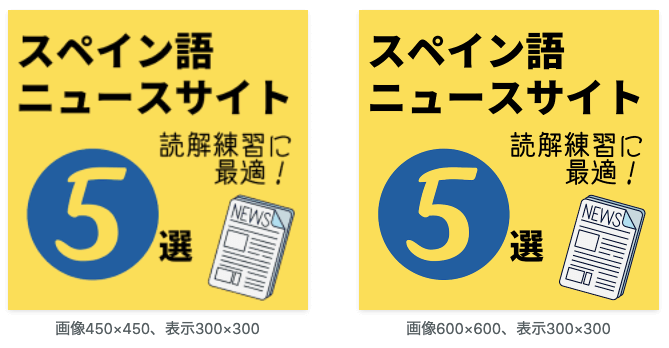
左が1.5倍の画像、右が2倍の画像

ただし3倍サイズ、1.5倍サイズに関しては、別のパソコン・ディスプレイではぼやけませんでした。画面によって見え方が異なる可能性があります。
いずれにせよ、許容範囲狭くて厳しい...
Chrome 以外のブラウザではぼやけないようですが、デスクトップのブラウザシェアを見ると Chrome は国内で6割近くを占めるようす。
Desktop Browser Market Share Japan | Statcounter Global Stats
※追記
その後、各ブラウザで見え方を確認したところ、私の PC では
- Microsoft Edge :ぼやける
- Safari :微妙にぼやける
- FireFox :ぼやけない
という結果でした。ぼやけて見えるブラウザのシェアは8割くらいになりそうです。
解消法:画像は等倍もしくは2倍で用意する
一番わかりやすい解消法としては、画像を等倍もしくは2倍のサイズで用意することです。
等倍であれば縮小が起こらないので、ぼやけも発生しません。
高解像度ディスプレイ(Retina)に対応するため等、大きめの画像を使いたい場合は2倍のサイズであればぼやけません。
左が等倍の画像、右が2倍の画像。どちらもきれい

すべての画像を2倍にすれば、ぼやけ解消と Retina 対応が同時にできることになりますが、Retina ユーザー以外にも2倍の画像を表示するのは無意味に重いだけでよろしくありません。
細やかな Retina 対応をする場合、各画像に対して等倍サイズと2倍サイズの2枚を用意し、srcset を使ってユーザーごとに出し分けるという方法があるようです。
Retina対応がイマイチ分からない人向けの簡単ガイド【初心者Webデザイナー向け】|sato|note
でもちょっとめんどくさい…
当ブログでは結局、高解像度に対応させたい画像のみ2倍サイズで用意し、それ以外は等倍で用意することにしました。
※追記:現在は、次の章で紹介する CSS を利用しています。
CSSでは、うまく解消できなかった(追記・推奨あり)
調べてみると、以下のような CSS を指定して解消する方法も紹介されていました。
img {
image-rendering: -webkit-optimize-contrast;
}
これを指定すると、確かに PC ではぼやけは解消されました。
上記の CSS を反映させたときの画像表示。左が3倍の画像、右が中途半端な縮小画像ですが、どちらもきれいです

が、iPhone で見てみると、きれいに見える画像もあれば異様にギザギザに見える画像もありました。
以下は iPhone 6s のスクリーンショットです。


PC で見るとちょっとわかりにくいのですが、上の4つの画像は iPhone では左下の画像のみきれいに見えました。その他の画像は、ギザギザしていました。
iPhone の解像度・表示サイズに対して適切な画像サイズではない場合に、ギザギザするように見受けられます。
当ブログでもすべての画像がギザギザしたわけではないですが、ギザる画像が多くちょっと微妙だなと思ったのでこの CSS は利用しませんでした。
※追記・推奨
この CSS を Chrome にのみ反映させれば、iPhone への影響なくぼやけを解消できそうです。
_:lang(x)::-internal-media-controls-overlay-cast-button, img {
image-rendering: -webkit-optimize-contrast;
}【まとめ】ブラウザごとに適用するCSSを切り替える方法【CSSハック】 - かすみん日記
上記は Chrome にのみ反映させる指定ですが、私の PC で確認したところ Edge にも反映されていました。Edge には別の指定方法があるようなので、環境によるのかもしれません。
この方法がおそらくベストかと思います。当ブログでも、現在この形で CSS を利用しています。
Blogger ブログでは、画像 URL でリサイズが可能
Blogger ブログであれば、画像のサイズ調整をし忘れてアップロードしてしまった場合でも画像 URL のリサイズ機能により画像のリサイズが可能です。
サイズを調整してぼやけを回避したい場合に有効です。
具体的な方法は以下の通りです。Blogger にアップロードした画像の URL を修正します。
検証した限り、2パターンの方法がありそうです。
① 整数の値でトリミングする
(例)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg39Ipt49R31LUl_reUL7fSA-xl-TjZs6TigxAmmcVj6Q49MMKoEpyZCf6QIgfax8PtCvSrUsuJFp_lrcpw49e-q5ed8YooaTjZQjZH4leb6Y4hTyTDZNex8Re4ZZxFNyeR6dFFtRM26Rw/w600-h400-n/tikal_IMG_2663.jpeg
※追記:以下形式の URL もあります。この場合は次のように修正します。
(別形式の URL 例)
https://blogger.googleusercontent.com/img/a/AVvXsEjk2_ZoglysVKFC4ibB7_CEU2MvfqPwVdvkMeJ12aIlFF3vPWtoDg=w600-h400-n
※ w(幅)と h(高さ)を上記のように数値で指定して、そのあとに -n(中央からトリミング)もしくは -c(上部からトリミング)を指定します。
※ -p を指定すると、重要部分を中心にしてトリミングされるようです。重要部分は人物の顔などが想定されているようですが、当ブログの画像はあんまり意図通りにトリミングされないので使用してません。
The Ultimate Guide to Customize and Edit Blogger (BlogSpot) Images
② s, w を使ってサイズを指定する
(例)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg39Ipt49R31LUl_reUL7fSA-xl-TjZs6TigxAmmcVj6Q49MMKoEpyZCf6QIgfax8PtCvSrUsuJFp_lrcpw49e-q5ed8YooaTjZQjZH4leb6Y4hTyTDZNex8Re4ZZxFNyeR6dFFtRM26Rw/s600/tikal_IMG_2663.jpeg
(別形式の URL 例)
https://blogger.googleusercontent.com/img/a/AVvXsEjk2_ZoglysVKFC4ibB7_CEU2MvfqPwVdvkMeJ12aIlFF3vPWtoDg=s600
※ s を使うと、画像の長辺がその数値にリサイズされます。
※ w を使うと、画像の幅がその数値にリサイズされます。
画像で比較
画像で見え方を比較してみます。PC の Google Chrome もしくは Microsoft Edge でご覧ください。
※追記:現在はぼやけ解消の CSS を反映させているため、あまりぼやけて見えないかもしれません
オリジナル(1480×877)をそのまま表示(記事幅に縮小される) ※ぼやける

画像 URL でトリミング(w694-h411-n を指定)※ぼやけない

画像 URL で長辺を指定(s694、w694 を指定) ※ぼやけない

上の画像ではすべて画像タグで width="694" height="411" を指定していますが、きちんと元画像の URL を変更してリサイズしないと中途半端な縮小になってしまうようです。
ただ、このような写真画像では人によってはそこまで大きな差は感じられないかもしれません。
線がはっきりしたイラスト画像や文字画像はぼやけが目立ち、写真はそこまででもない、という感じがします。
あとがき
最初、Chrome の仕様でぼやけるってことを知らなかったので、どこに問題があるのかわからずかなり苦労しました。
というか、小さい画像を拡大表示してぼやけるのは感覚的に理解できますが、念のため大きめに用意しておいた画像が縮小表示でぼやけるなんて、なんだよって感じです。
画像は Google フォトから入れていたので、Google フォトの問題なのか、アップロード前の圧縮の問題なのか、それとも Blogger の仕様でどうしようもできないことなのか、といろいろ可能性を考えながら検証して、結局ブラウザの問題でしたってなって、疲れました。