
ブログのロゴを SVG 形式でつくる。簡単なロゴの作成手順と Blogger での設定方法

ブログのロゴって設定していますか?
ブログタイトルのフォントをちょっと変えるだけでも、雰囲気が変わってオリジナル感が出ます。それにフリーのアイコン素材も組み合わせれば、立派なロゴに!
今回は Inkscape というフリーソフトを使って、拡大・縮小しても画像がぼやけない SVG という形式のロゴ作成方法をご紹介します。
Blogger での設定方法(インライン SVG で設置)もまとめました。
目次
タイトルロゴには SVG を使おう
SVG は、JPG や PNG のような画像形式の1つで、拡大・縮小しても画質が変わらないという大きなメリットがあります。
JPG や PNG だと、小さいサイズのものを拡大すると画像が荒れてぼやけてしまいます。また、大きいサイズで用意してもブラウザによっては画像が縮小されるとぼんやりするし、容量も大きくなってしまう。
せっかくロゴをつくってもきれいに見えないのは残念です。それに、いろんなサイズで使いたい場合に、適切なサイズで何枚も画像を用意するのは大変。
SVG なら1つファイルを用意すれば拡大縮小が自由で、どんなサイズでも鮮明に表示されます。レスポンシブなサイトには最適。
幅150px:
幅300px:
上の2つのロゴは同じ画像を幅を変えて表示させているだけなんですが、どちらもぼやけずに、また画面を拡大してもクリアに見えていると思います。
なので高解像度ディスプレイにもばっちり対応できる上に、ファイル容量は小さいです。このロゴは 8KB。
また、CSS や style 属性で指定すればサイズ変更だけではなく色を変更することもできます。
ダークモードを実装する際も、SVG でロゴを用意しておくとモード切替時にロゴの色をカスタムプロパティで簡単に切り替えることができます。
当ブログのヘッダー右側にダークモードの切り替えボタンがあるので、よかったら切り替えてロゴ色を見てみてください。
こんな感じで融通も効いて、ロゴとして使うには良いこと尽くしのファイル形式が SVG です。というわけで、この SVG でロゴをつくっていきたいと思います。
SVG はロゴやアイコンなどのシンプルな図形に向いている形式のようです。写真などの複雑な画像を表現するには、データ量が大きくなるため適しません。
ロゴ作成の準備
ロゴを作成する準備として、作成用フリーソフトと使いたい素材(日本語フォントやアイコンなど)をダウンロードします。
フリーソフト Inkscape のダウンロード
今回使用するのは Inkscape というフリーソフトです。以下のリンクからダウンロードできます。

ロゴ作成ツールはいろいろありますが、SVG を扱えるフリーソフトがこの Inkscape。
画像作成で有名な Canva は非常に便利ですが、SVG 形式でのダウンロードは有料版にしないとできなさそうで。(無料トライアル中につくれば無料でできるのかも?)
SVG にこだわらなければ他の気軽なブラウザツールで良いんですが、画像のぼやけがどうしても気になる人(私)は多少面倒でもダウンロードしましょう。
使いたい日本語フォントのダウンロード・インストール
ロゴに使いたいフォントがあれば、あらかじめ PC にダウンロード、インストールしておきます。
フリーのフォントはこういうサイトで探せます。

PC にフォントをインストールしたら、Inkscape には自動的にそのフォントが追加されているはずです。
使いたいアイコンのダウンロード
ロゴにアイコンを使いたい場合は、フリー素材から探してダウンロードしておきます。SVG 形式の素材から探します。
以下のような素材サイトがあります。
ICOOON MONO
icon rainbow
Material Icons - Google Fonts
ほかにも探せばいろいろあると思いますが「無料だけどクレジット表記が必要」なものもあるので、ダウンロード前に利用規約を確認してみてください。上記3つは、クレジットなしで商用含め無料で利用できます。
有名な Font Awesome も、アイコンを SVG 形式でダウンロードして利用する場合はクレジット表記が必要になるので注意です。
※追記
SVG アイコン素材サイトを以下の記事でまとめました。クレジット表記の要否も掲載しているのでよければ参考にしてください。

商用無料の SVG アイコン素材サイト&ライセンス表記まとめ
商用無料でダウンロードできる SVG アイコン素材には、クレジット表記(ライセンス表記)が必要なものと不要なものがあります。この記事では SVG アイコン素材サイトのライセンスとクレジット表記が必要かどうかをまとめました。
Inkscape でロゴを作成
準備ができたら、さっそくロゴをつくっていきます!
Inkscape では高度な画像編集もできるようですが、ここでは簡単に文字とアイコンを配置するというシンプルな作業だけでつくっていきたいと思います。
ドキュメントのサイズ
まずは、ドキュメントのサイズを設定します。
「ファイル」→「ドキュメントのプロパティ」を選択し、「カスタムサイズ」の欄に作成したいロゴサイズを入力。単位は px にしておくと良いと思います。
当ブログでも利用しているテンプレート JetTheme の場合、ロゴの推奨サイズは 175×55px です。
サイズが決まっていない場合はとりあえず適当でも OK です。最後に、作成したロゴの大きさに合わせて画像を切り取ることができます。

文字・アイコンを配置
テキスト入力ボタンを押して、ブログタイトルを入力します。

日本語フォントは、インストールしたものが英語名で入っているはずなのでそこから選びます。日本語のフォント名で登録されてるわけじゃないので、探すときに注意してください。
ダウンロードしたフォント:コーポレート・ロゴ ver2
Inkscape に登録されていたフォント名:Corporate Logo ver2

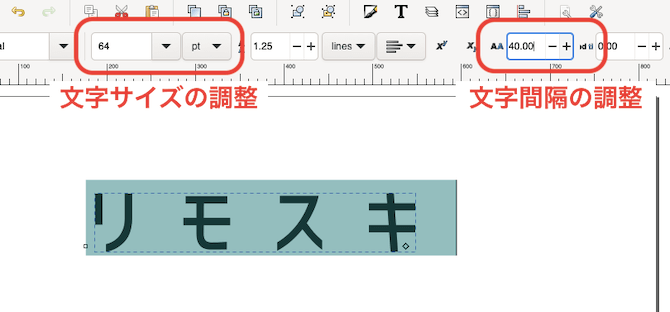
文字サイズ、文字間隔なども調整できます。

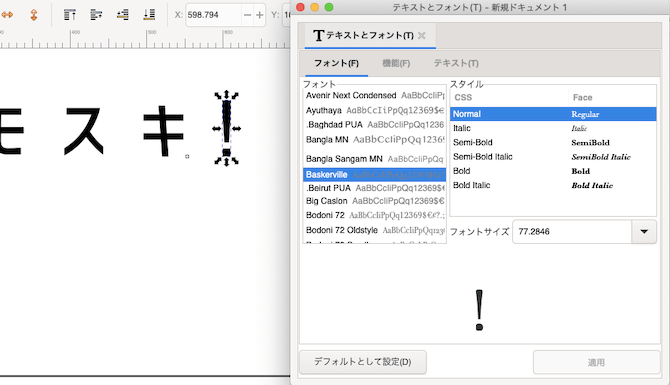
びっくりマークだけ別のフォントにしてみました。上部メニューから「テキスト」→「テキストとフォント」を選択すると、フォントのプレビューを見ながら選べます。右下の「適用」でフォントが適用されます。

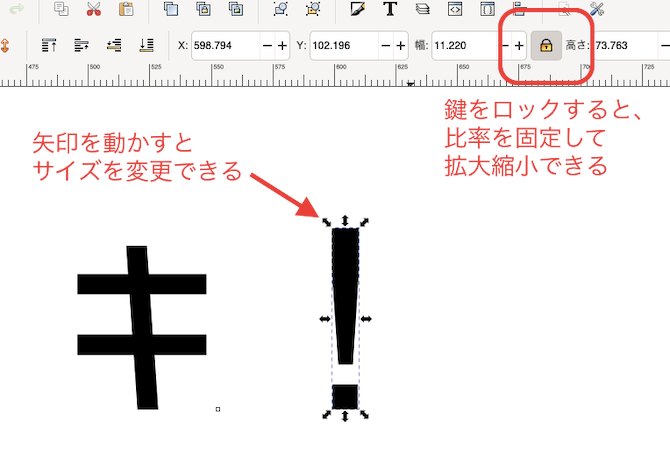
入力した文字や画像は、サイズ調整できます。

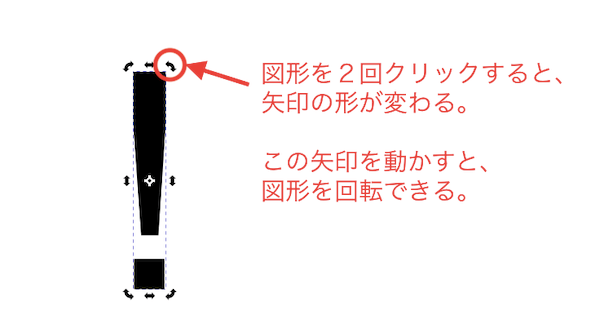
回転もできます。

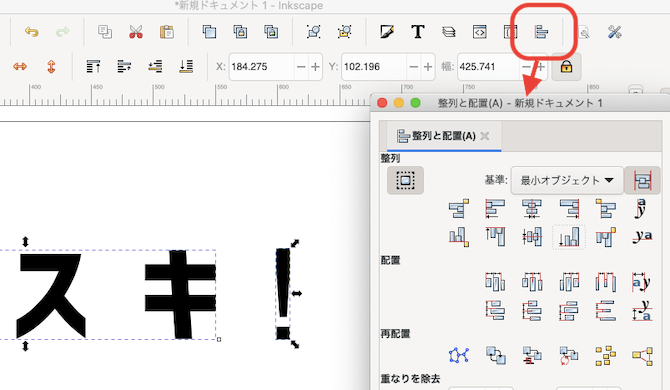
複数の要素をきれいに揃えることもできます。

アイコン素材を入れたい場合は「ファイル」→「インポート」から挿入します。

ほかにも要素をグループ化するなどさまざまな機能があります。
Canva などの画像編集ツールに慣れていれば、なんとなく操作できると思います。
Inkscape の解説サイトはたくさんあるので、もっと高度なことを試したい場合は検索してみてください。
オブジェクトをパスに変換
文字の配置ができたら、文字全体を選択して「パス」→「オブジェクトをパスへ」を選択します。

こうすることで、文字がテキストではなく図形になります。
文字図形のアウトラインに表示されている小さな点を動かすことで、文字の形を変えることもできます。

色の設定
色を設定することもできます。図形の面の色のことを「フィル」と呼びます。
1色のロゴしか使わない場合はこのソフトで色を設定しても良いし、あとで CSS からいろいろ設定したい場合は、ここでは設定しなくても構いません。設定しない場合は「アンセット」となります。

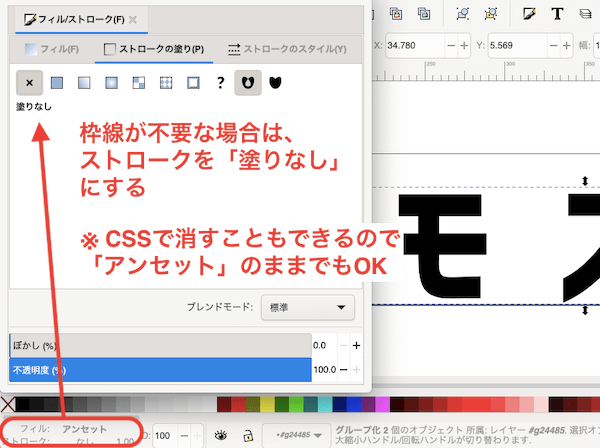
枠線を設定することもできます。枠線は「ストローク」。こちらもあとで CSS で変更できるので、設定しなくても OK。枠線が不要な場合は「塗りなし」にしておいても良いです。

枠線を使って文字を装飾することもできます。

ドキュメントをロゴサイズに合わせて切り取る
最初にドキュメントサイズを設定しなかった場合は、作成したロゴに合わせて画像を切り取ります。
※ 最初にサイズを設定した場合は、このステップは不要です。
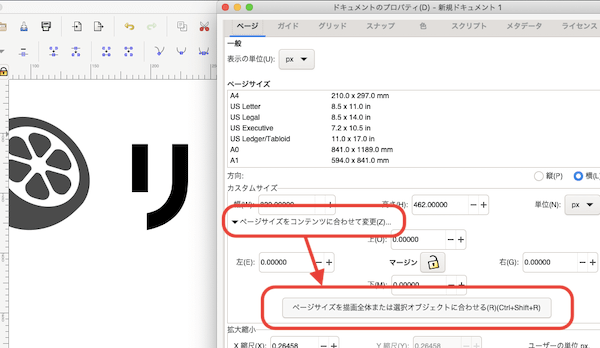
「ファイル」→「ドキュメントのプロパティ」を選択。
ロゴを選択した状態で、ページサイズをコンテンツに合わせて変更します。

ロゴにぴったりあわせて切り取られました。

SVG 形式で保存し、圧縮
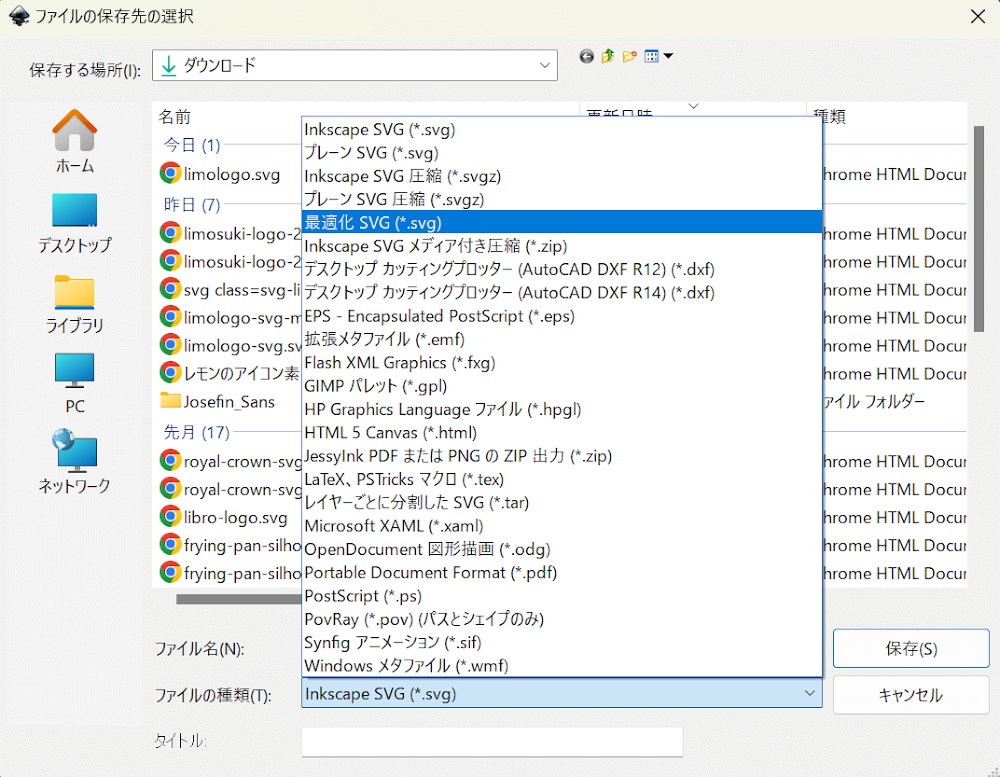
最後に SVG 形式で保存します。
「最適化 SVG」のモードで保存すると、不要な記述が削除された状態で保存できます。

SVG 形式の画像はテキストデータとして開くことができます。
保存した SVG ファイルをメモ帳などのテキストエディタで開くと、こんなふうになっていると思います。
<?xml version="1.0" encoding="UTF-8"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg width="350" height="110" version="1.1" viewBox="0 0 92.604 29.104" xmlns="http://www.w3.org/2000/svg">
<g style="stroke-width:1.6087" aria-label="Limosuki">
<path d="m8.8985 17.747q-0.5467-0.509-0.5467-1.2819 0-0.20737 0.0
...略...
981q0.11311 0.67866 0.28278 7.8423l-0.45244 0.62211z"/>
</g>
</svg>
このままでも使用できますが、できるだけデータ量を削減するため圧縮します。
圧縮後に再びテキストエディタで開いてみると、改行や一部のテキストが消え、先ほどよりも軽くなっていることがわかると思います。
これでロゴデータは完成です!
※追記(2022/10/18)
simadzuさんよりコメントをいただきました。
ロゴデータを圧縮をしても、場合によっては不要なタグが残っていることがあります。
SVGViewerのようなツールで画像のプレビューを見ながら不要なタグを削除すると、データがクリーンになり、容量もさらに抑えられるのでおすすめです。
PNG への書き出しも可能
Inkscape で作成したロゴは、PNG 形式で書き出すこともできます。
ロゴを使って別途 OGP 画像やファビコンなどを作成する場合は、PNG にして加工すると良いと思います。

SVG 形式のロゴを Blogger に設定する
できたロゴをブログに設置します。
インライン SVG として設置
Blogger の場合、SVG ファイルは普通の画像のようにアップロードするのではなく、SVG のテキストデータをテンプレートや投稿画面の HTML にそのまま貼り付けることになります(インラインSVG)。
<svg>〜</svg> のタグで囲まれるのが SVG ファイルです。
この SVG コードをテンプレートに貼り付けるときは、
- そのまま貼り付ける
- 短いタグに置き換えて設置する ★おすすめ
という2種類の方法があります。おすすめは②。以下で詳しく説明します。
方法① そのまま貼り付ける
1つ目の方法は、SVG コードを表示したい場所にそのまま貼り付ける方法です。
- メリット:設置が簡単
- デメリット:テンプレートが読みにくく、管理しにくくなる
作成したロゴのテキストデータはこんなふうになっていると思いますが、このコードを HTML に貼れば、それだけで表示できます。
<svg width="456" height="70" viewBox="0 0 120 18" xmlns="http://www.w3.org/2000/svg">
...略...
</svg>
<svg class="blog-logo" 〜のように class 名をつけておけば、CSS での装飾もしやすくなります。
ただ、ほとんどが数字の羅列になっている長い SVG コードをテンプレート中にポンと貼るとテンプレートが読みにくくなっちゃうんですよね(実際に貼ってみるとわかる)。
1回しか使わない場合はまだ良いですが、ロゴを違う場所で何度も使いたい場合など、使う度にこの長いコードを各所に貼り付けるのは大変だし、テンプレートとして管理しにくくなります。
貼るだけで表示できるのは簡単ですが、貼った後のテンプレート管理を含めて考えると、この次に紹介する方法のほうがおすすめです。
方法② 短いタグに置き換えて設置する
長い SVG コードを、呼び出し用の短いタグ(<use> タグ)で呼び出せるようにする方法です。
- メリット:短いタグでわかりやすい、何度も使いやすい、テンプレート管理しやすい
- デメリット:最初の設置がちょっと面倒
短いタグとはこういうイメージです。
<svg class="blog-logo" expr:aria-label='data:title'><use href="#blog-logo"/></svg>こちらのほうが、テンプレートに貼ったときに読みやすいしわかりやすいです。
先ほどの長い SVG コードは、少し加工して <body> タグのすぐ下に貼っておき、実際に表示したい場所にはこの短いタグを書くだけで OK にします。
手順は以下の通りです。
手順1
長い SVG コードを、次のように加工します。
<svg width="623" height="99" viewBox="0 0 164 26" version="1.1" id="svg5" xmlns="http://www.w3.org/2000/svg">
...略...
</svg>
<symbol id="ロゴのID名" viewBox="0 0 164 26">
...略...
</symbol>
※ タグの svg を symbol に変えます。
※ width,heightは CSS で調整するので、ここでは削除しています。
※ ロゴのID名の部分は、自分の好きな ID 名を設定します(例:id="blog-logo")。短いタグでこのロゴを呼び出す際の ID になります。
手順2
Blogger のテンプレート QooQ と JetTheme の場合を説明します。
先ほど加工したコードを次のようなコードで囲み、<body> タグのすぐ下に設置します。
<svg style='display:none;' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<defs>
<!-- SVG ロゴ ※ここから下に加工したコードを貼る -->
<symbol id="ロゴのID名" viewBox="0 0 164 26">
...略...
</symbol>
<!-- SVG ロゴ ※ここまで -->
</defs>
</svg>
<body> タグのすぐ下というのは、このあたりです。

この部分を設置しただけでは画像は表示されません。
この部分が画像の保管場所のようになっていて、次に作成する「呼び出し用のタグ」を表示したい箇所に設置することで SVG 画像が保管場所から呼び出され、表示されるという仕組みです。
JetTheme では「レイアウト」画面の最下部に「SVG Icons」という SVG コード用のガジェットが用意されています。
そのガジェット内に、先ほど加工した<symbol id="ロゴのID名" viewBox=〜</symbol>のコードを追記すれば OK です。

手順3
次のような呼び出し用のタグ(<use> タグ)を作成します。
<svg class="blog-logo" expr:aria-label='data:title'><use href="#ロゴのID名"/></svg><svg class="blog-logo" aria-label="ブログタイトル"><use href="#ロゴのID名"/></svg>※ 上記では、CSS で調整しやすいように class="blog-logo" とクラス名をつけています。
※ ロゴのID名の部分は、手順1で設定したロゴの ID 名を入力します。
(例:id="blog-logo" とした場合、href="#blog-logo" とする)
※ JetTheme 用のタグは、aria-label としてブログタイトルを入力してください。
※ aria-label はアクセシビリティに関する設定です。詳細は以下参考サイトを参照ください。
SVGを使うときに知っておくといいことをまとめました - Qiita
Webサービスのアクセシビリティについて 考慮すべきポイントを挙げてく
※追記(2021/9/17)
ふじろじっくのふじやんさんからコメントいただき、当初掲載したコードを一部修正しました(上記は修正済みのコードです)。
ふじやんさんコメント
こちらの記事を拝見して、当ブログでも試しにタイトルロゴを SVG 化してみました。(ついでにフッターの帰属表示のブログタイトルも) 元々使っていた PNG 画像をオンラインの変換サービスで SVG 変換しただけのため、拡大すると若干粗が目立ってしまうので、その内気が向いたら Inkscape 等を導入してちゃんとした SVG を作りたいと思います(^^;
ところで、リモスキさんで使われているタイトル表示のコードに関してですが、Lighthouse でチェックすると「アクセシビリティ」の項目で 「Links do not have a discernible name(リンクには識別可能な名前がありません)」という指摘がされてしまいます。 a タグに title 属性を付けるか、svg に aria-label 属性を付けることでこの問題が改善できますので、宜しければお試しくださいませ。
a タグに title を付ける場合
<a expr:href='data:blog.homepageUrl' expr:title='data:title'><svg class='svg-limologo'><use href='#svg-limologo'></use></svg></a>
svg に aria-label を付ける場合
<svg class='svg-limologo' expr:aria-label='data:title'><use href='#svg-limologo'></use></svg>
コメントを受け、当ブログでは svg に aria-label を付ける方法で設置することにしました。コメントありがとうございます。
この呼び出し用のタグを、このあとロゴを表示させたい箇所に貼っていきます。
補足 ※他にも SVG ファイルを設置する場合
今回はロゴの SVG のみを取り上げていますが、ロゴ以外にも複数の SVG ファイルを使いたい場合は <use> タグで呼び出す方法がより有効です。
QooQ の場合は、各 SVG コードを手順1と同じように加工して、下記のようにまとめて記述。
<svg style='display:none;' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<defs>
<!-- SVG その1 -->
<symbol id='SVG-id1' viewBox="0 0 164 26">
...略...
</symbol>
<!-- SVG その2 -->
<symbol id='SVG-id2' viewBox="0 0 32 32">
...略...
</symbol>
<!-- SVG その3 -->
<symbol id='SVG-id3' viewBox="0 0 32 32" >
...略...
</symbol>
</defs>
</svg>
JetTheme の場合は、「SVG Icons」のガジェットにどんどん SVG コードを追加していけば OK。
そして、それぞれの SVG に対して呼び出し用の <use> タグを作成し、表示したい箇所に貼って呼び出します。
このようにすることで、テンプレートもすっきりしてメンテナンスしやすくなります。
これは SVG スプライトと呼ばれる方法みたいです。<symbol> タグなどの意味についても下記の参考サイトに説明があります。
SVGスプライトの利用① 「作成方法」 | ホームページ制作・作成なら大阪のweb制作.com
Font Awesome などのアイコンフォントも、このようにインライン SVG を使って設置することで CDN で読み込まなくてもよくなります。ページ表示の高速化に役立ちます。
Font AwesomeなどのwebアイコンフォントをすべてSVGに切替え | Dr. Martin's Blog
タイトルロゴの設置箇所(QooQ / JetTheme)
いよいよ最終段階です。ロゴを表示させます。
QooQ の場合
まず、Blogger 管理画面の「レイアウト」→「ヘッダー」で、画像が登録されていないことを確認します。
次にテンプレートへの設置です。ロゴの表示コード(長い SVG コード、または呼び出し用の <use> タグ)を以下の2箇所に設置します。
① 以下を検索。
<p id='header-title'><a expr:href='data:blog.homepageUrl'><data:title/></a></p>
上記の <data:title/> の部分を、表示コードで置き換えます。
② その2行下の部分。
<h1 id='header-title'><a expr:href='data:blog.homepageUrl'><data:title/></a></h1>
こちらも同様に、 <data:title/> の部分を置き換えます。
▼置き換え後のイメージ(<use> タグ使用)

JetTheme の場合
JetTheme では「レイアウト」画面に「Logo」というガジェットが用意されているので、そのコンテンツ欄に <use> タグをそのまま入力すれば OK です。

CSS で色やサイズを調整する
最後に、CSS で色やサイズを調整します。
以下は例です。サイトにあわせて設定してください。
.blog-logo {
width:250px;
height:auto;
margin:0;
vertical-align: -0.15em; /* 縦方向の位置を調整 */
fill: currentColor; /* 色を調整 */
stroke: currentColor; /* 枠線の色を調整 */
stroke-width: 0; /* 枠線の幅を調整 */
}
以上で、ブログのトップにタイトルロゴが表示できているはずです!!
大変お疲れさまでした。
 www.limosuki.com
www.limosuki.com