
【ページ表示高速化】Google Fonts を非同期で読み込む方法

ブログの font-family を考えるとき、Google Fontsのようなウェブフォントはとても便利です。
読者の閲覧環境によらず、統一されたフォントでページを提供できます。Windows や Mac のシステムフォントを調べて font-family の指定方法にあれこれ悩む必要もありません。
しかし、ネックなのがフォントの重さです。日本語フォントは文字が多くて重いので、ページ表示が遅くなってしまう。
そこで今回、できるだけページ表示に影響を与えずに Google Fonts を読み込む方法を調べたのでご紹介します。
公式の読み込みコードだと PageSpeed Insights のモバイルスコアが落ちますが、このやり方であればスコアを落とさずに Google Fonts を使えます。
目次
表示速度を落とさない Google Fonts の読み込みコード
調べた限り、2021年10月時点で最適な Google Fonts の読み込み方は以下のようです。
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
$CSS の部分をフォントの URL に入れ替えて、head 内に設置します。
フォントの URL は Google Fonts 公式サイト上でフォントを選ぶと表示されます。
上記コードの詳細な解説や検証結果などは、以下参考サイトにて紹介されています。
(英語サイトです)
The Fastest Google Fonts – CSS Wizardry – Web Performance Optimisation
公式に提供されているコードに修正を加え、印刷用の CSS とすることで非同期に読み込めるとのことです。
Blogger ブログで、Noto Sans Japanese と Noto Sans のレギュラー(400)を利用する場合の記述例は以下となります。
<link crossorigin='' href='https://fonts.gstatic.com' rel='preconnect'/>
<link as='style' href='https://fonts.googleapis.com/css2?family=Noto+Sans+JP&family=Noto+Sans&display=swap' rel='preload'/>
<link href='https://fonts.googleapis.com/css2?family=Noto+Sans+JP&family=Noto+Sans&display=swap' media='print' onload='this.media='all'' rel='stylesheet'/>
※ Blogger のテンプレートでは crossorigin のままでは保存できないようなので、crossorigin 属性の仕様を読み解くを参考に crossorigin='' に修正
※ 同様の理由で & の後ろに amp; を追加
※ JavaScript 無効の環境は想定しないことにするので、noscript は削除
一般的に、Google Fonts の利用において表示速度という点で最も適した方法は、
- フォントファイルをダウンロード
- よく使われる文字だけに絞り込む(サブセット化)
- 絞り込んだフォントファイルをサーバーにアップして使う
という形のようです。
でも Blogger を含む無料ブログサービスの利用者はフォントをアップできるサーバーを持ってないので、Google Fonts のサーバーからフォントを読み込むしかありません。
そういう場合は、上記のコードで読み込むと良さそうです。
PageSpeed Insights のスコア
Google Fonts 公式サイトで提供されるコードと、上記で紹介した非同期に読み込むコードで、ページスピードを測定してみました。
公式コードは以下を利用しています。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans&family=Noto+Sans+JP&display=swap" rel="stylesheet">
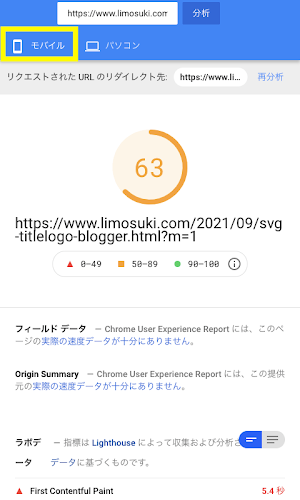
Google Fonts 公式コード


PC は問題なさそうですが、スマホだとスコアが悪い。
公式版のコードだと、こういう注意が出ます。レンダリングを妨げてるんですね。

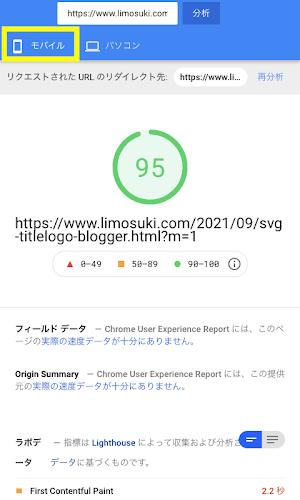
上記で紹介した非同期で読み込むコード


これなら、スコア大丈夫そうですね。
ただ、PC で見る限り、フォント表示の際に感じる印象についてはどちらも差はほとんどありません。
display=swap で読み込んでいるため、いずれの場合も多少のちらつきは発生します。これは、CDN で読み込む限りゼロにはできないようです。
display=swap:ウェブフォントが読み込まれるまでシステムフォントが代替として一旦表示され、ウェブフォントが準備でき次第フォントが置き換わるという指定
ちらつきがどうしても嫌な場合は、display=swap を辞めるか、ウェブフォントの利用を辞めるしかなさそうです。
Google Fonts を導入して得られたもの
※追記:現在は Google Fonts を利用していません。現在採用しているフォントは以下の記事内でまとめています。
有名サイトのフォントを調べて font-family 指定の参考にする
font-family 指定問題の苦悩から解放されました。
フォントの指定は素晴らしくシンプル。
body{
font-family:'Noto Sans','Noto Sans JP',sans-serif;
}
また見た目についても複雑に考える必要がなく、どこから見てもこのフォントでこの見た目で表示されているんだという安心感があります。
これまでがんばってブログの高速化対応をしてきたのにウェブフォントを使うなんて愚行の極みだとも思うけど、もう、どのフォントが良いかとかフォントを並べる順番とか、Windows の場合がああで Mac がこうで iPhone がどうだからどうこうのと考えるのにうんざりしてたので、すっきりしました。
▼高速化対応についての記録
【Blogger】ブログデザインのプチ模様替えと、ちょっとした高速化
ブログ運営日記 vol.6 この1ヶ月で実施したブログ工事の内容
導入にあたって諦めたもの
Google Fonts 表示時のちらつきはどうしても発生してしまうので、これをゼロにするのは無理なものと諦めました。フォントは一度読み込めばある程度はキャッシュされるはずですが、読者の体験が大きく損なわれないことを祈ります。
また、太字の使用も諦めました。現在利用しているのは font-weight が 400 のものだけです。太字まで使うと、やっぱり重くなるかなと思ったので。
一般的に太字で表示されるタイトルや見出しについては、文字サイズを調整することで少し目立たせることにしました。本文中の太字も、赤字や黄色マーカーを使うことで補います。
ページの表示速度に関しては、スコア的な意味では上記の通り諦めずにすみました。
さいごに:導入して満足です
Google Fonts を使うことにして、今は満足しています。
ちらつきについては正直気になりますが、でもそれでも自分のフォント指定ミスによって表示がおかしくなるという不安をまったくしなくて良くなったので、精神的に楽な気持ちでいられます。
※追記
その後、Google Fonts の利用はやめました。やはり太字を使って本文にメリハリをつけたかったことが大きな理由です。
太字まで読み込むとやはりデータ量が大きくなり、ちらつきも大きくなるように感じました。「ちらつきの大きさ」と「太字の利用」を天秤にかけ、結局「太字の利用」を優先してシステムフォントの指定に戻しました。
▼ フォント指定の際に調べた有名サイトのフォントと、当ブログで採用したフォントはこちらの記事にまとめました。

有名サイトのフォントを調べて font-family 指定の参考にする
Google Fonts に代わるフォントを探すべく、参考用に有名サイトの font-family を調べました。
 www.limosuki.com
www.limosuki.com