
【Blogger】サイドバーの検索ボックスをカスタマイズ
Blogger で検索ボックスをサイドバーに設置するときのデザインカスタマイズをご紹介します。
検索ボックスは Blogger 標準のウィジェットが用意されていますが、テンプレートによってはデザインが用意されていません。JetTheme も、もともとヘッダーに検索が用意されているためかサイドバーの検索はデザインされていないようだったので、カスタマイズして表示しました。
以下は JetTheme を例に説明していますが、JetTheme 以外のテンプレートでも使えます。
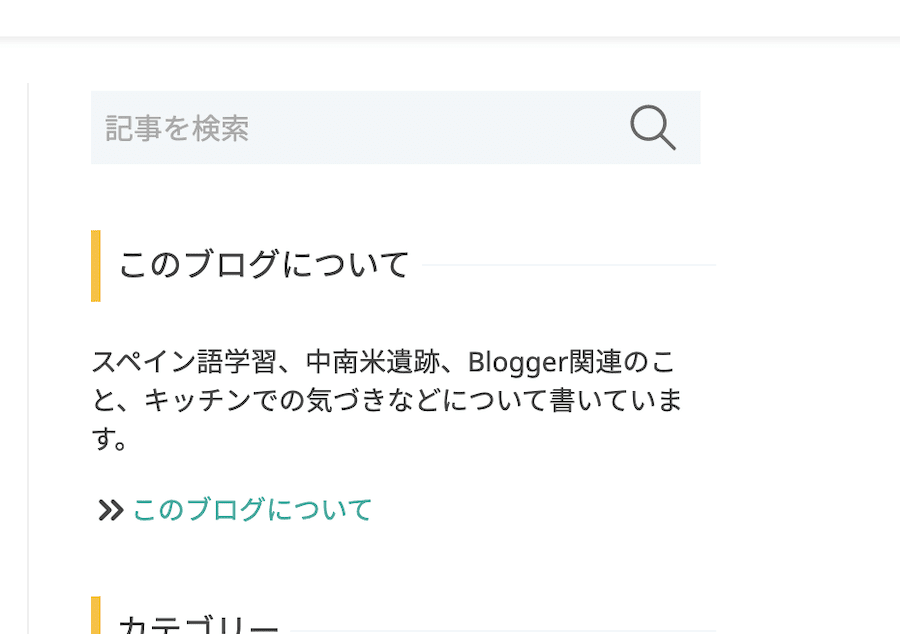
▼ できあがりイメージ

「レイアウト」から検索ボックスを設置
まず、管理画面「レイアウト」からサイドバーエリアに検索ウィジェットを追加して保存します。

JetTheme の場合、デフォルトだとこんな感じの表示。ちょっと微妙なので直していきます。

テンプレートを修正
テンプレートで、検索ウィジェットの最初の行を検索します。
JetTheme では以下を検索すれば出てくると思います。
<b:widget id='BlogSearch1' locked='false' title='このブログを検索' type='BlogSearch' visible='true'>出てこない場合や他のテンプレートの場合は「ウィジェットに移動」から「BlogSearch1」を選べば見つけられます。


最初の行を見つけたら、その 24 行くらい下にウィジェットの最後の行があるので、
</b:widget>最初の行から最後の行までを選択して、以下のコードに置き換えます。
<b:widget id='BlogSearch1' locked='false' title='記事を検索' type='BlogSearch' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content' role='search'>
<b:include name='searchForm'/>
</div>
</b:includable>
<b:includable id='searchForm'>
<form class='gsc-search-box' expr:action='data:blog.searchUrl'>
<b:attr cond='not data:view.isPreview' name='target' value='_top'/>
<b:include name='urlParamsAsFormInput'/>
<input aria-label='記事を検索' autocomplete='off' class='gsc-input' expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' name='q' placeholder='記事を検索' required='required' title='search' type='text'/>
<b:include name='searchSubmit'/>
</form>
</b:includable>
<b:includable id='searchSubmit'>
<button aria-label='検索' class='gsc-search-button' type='submit'><svg aria-hidden='true' class='jt-icon d-flex fs-2 align-middle'><use xlink:href='#i-search'/></svg></button>
</b:includable>
</b:widget>※ 上記の<svg aria-hidden='true' 〜 </svg>の部分は、JetTheme に設定されている SVG の検索アイコンのタグです。
JetTheme 以外のテンプレートの場合は、フリーで使える SVG の検索アイコンをブログに設定してタグを置き換えるか、以下のタグに置き換えてください。以下は Blogger 共通で用意されている SVG の検索アイコンです。
<svg class='svg-icon-24'><use href='/responsive/sprite_v1_6.css.svg#ic_search_black_24dp' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg>Bloggerで利用可能なSVGアイコンのインラインSVGによるマークアップ - 些細な日常
最後に CSS を追加します。
以下は当ブログの例です。色やサイズなど細かい部分はサイトに合わせて設定してください。
#BlogSearch1 h3 {
display: none;
}
.gsc-search-box {
position: relative;
width: 100%;
}
.gsc-input {
color: #454545;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 0;
outline: 0;
background: lightgrey;
height: 40px;
padding: 8px;
width: 100%;
border-radius: 0;
}
.gsc-input::placeholder {
color: #aaa;
font-size: 15px;
}
.gsc-search-button {
position: absolute;
top: 0;
right: 0;
border: none;
color: #686868; /* SVG によっては color ではなく fill */
background: transparent;
padding: 5px;
cursor: pointer;
}
.gsc-search-button:hover {
color: green; /* SVG によっては color ではなく fill */
}
検索ボックスのカスタマイズは以上で終了です!
テンプレートを保存して、表示を確認してみてください。
JetTheme でヘッダーの検索マークを非表示にする場合
さて JetTheme ではヘッダーの右端にもともと検索マークが設置されています。今回、サイドバーに検索ボックスを設置したのでヘッダーの検索マークは不要となりました。
ただスマホ表示の場合はヘッダーから検索できたほうが良い。
そこで、PC で2カラム表示の場合はヘッダーの検索マークは非表示とし、画面幅を狭めて1カラム表示になったときに検索マークを表示するようにしました。
【修正方法】
テンプレートで以下を検索します。
<div class='d-flex align-self-stretch align-items-center position-md-relative' id='search-header'>クラスにd-lg-noneを追記します。
<div class='d-flex align-self-stretch align-items-center position-md-relative d-lg-none' id='search-header'>d-lg-noneは、画面幅が 992 px 以上の場合に非表示にするクラスです。JetTheme が1カラムになるブレークポイントに合わせています。
Bootstrap でよく使うクラスは、以下記事で一覧にしています。必要に応じて参照ください。

Bootstrap 5 クラス一覧(早見表)
Bootstrap 5 に標準で用意されているクラスのうち、よく使うものを一覧にしてみました。 カスタマイズの参考用です。
あとがき
JetTheme ではヘッダーに検索ボックスが用意されていますが、検索マークを一度クリックしないといけないのが手間で、検索ボックスは常に表示させておきたかったので今回のカスタマイズを行いました。
ほんとは、
・PC の場合は、ヘッダーの検索マーク横に検索ボックスを表示
・スマホの場合は、ヘッダーは検索マークのみ表示して、マークをタップするとボックスが表示される
みたいな感じにしたいなと思ったのですが、自力ではできなかったのでサイドバーに設置するという手段になりました。