
JetTheme の特徴と機能。導入後の気づき
JetTheme を導入して2週間ほど経ちました。
ここ最近立て続けに JetTheme 関連の記事を投稿してますが、今回はカスタマイズを通してこのテンプレートについて感じたことを自分なりにまとめてみます。
JetTheme を検討中の方の参考になれば幸いです。
目次
JetTheme テンプレートの特徴
JetTheme というテンプレートの大きな特徴は以下の3点だと感じます。
- 圧倒的に速い
- 機能が豊富
- 海外的
圧倒的に速い
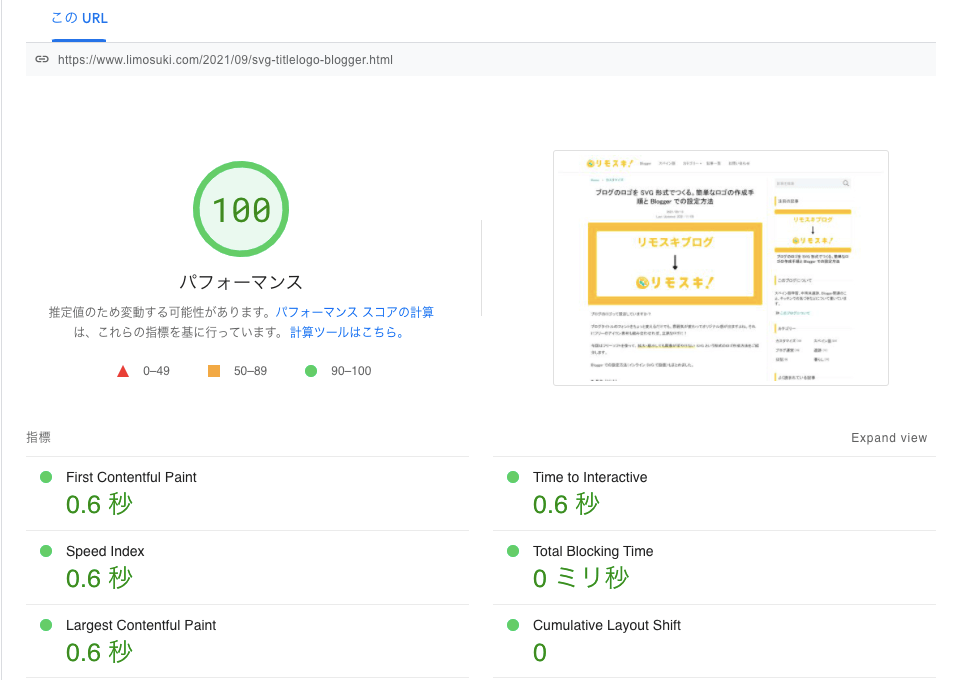
これは以前の記事でも書きましたが、PageSpeed Insights のスコアが高く体感的にもページ表示が非常に速い。
自分も読者もブログ閲覧時にページがもさもさするストレスを感じることがないし、今は表示速度が検索順位にも影響を及ぼすようなので、速さは間違いなく善です。
 |
| モバイル |
 |
| PC |
しかも高速化対応など何もしなくてもこれだけ速いっていうのが良い。
独自カスタマイズをどんどん入れると重くなる可能性はありますが、必要な機能は入っているので重くなるようなカスタマイズはたぶん不要です。
機能が豊富
JetTheme には、ブログで一般的に必要と思われる機能はほぼすべて含まれています。
- 自動生成目次
- 記事下の関連記事(画像つき)
- 記事内の関連記事(本文中にテキスト挿入)
- 前後記事へのリンク
- 番号つきのページネーション
- カテゴリー・ハッシュタグ分類
- シェアボタン
- アドセンス枠
- 記事上や記事下、サイドバーなどの固定枠
- 本文中に自動挿入
- サイトマップ
- お問い合わせフォーム
自動生成目次、記事内の関連記事、シェアボタン、アドセンス枠については不要であれば非表示にできます。
自動目次については h タグにつけた見出しがそのまま ID になるようで、日本語の見出しは _ に置き換わるみたいですね。リンクは動くので機能的には問題ないと思います。
(当ブログでは別の目次スクリプトを使ってます)
※追記(2021/12/3)
現在、自動目次は一部の条件下でリンクが正しく動作しないようです。作者さんの修正対応待ちとのことです。
関連記事の表示数は変更可能です。
サイトマップ、お問い合わせフォームに関しては、以下公式サイトで表示用のコードが提供されています。
また、デザイン的な面では以下の機能を持っています。
- ダークモード
- 追従するサイドバー
- ハンバーガーメニュー(スマホ時)
- ナビゲーションのドロップダウンメニュー
- SVG アイコン
- 画像・アドセンスの Lazyload
SVG アイコンと Lazyload についてちょっと補足します。
SVG アイコンに関して
矢印、時計、鉛筆などよく使われるようなアイコンが 24 種類すでに設定されています。
JetTheme に用意されているアイコン - JetTheme
使い方は上記リンクに記載されている各アイコンのタグを表示したい場所にコピーするだけ。
別の SVG アイコンを使いたい場合は、SVG コードを symbol タグで囲んで「レイアウト」画面最下部の「SVG Icons」に追記。アイコンごとに use タグを作成して使用すれば OK です。
Lazyload に関して
Lazyload は、ブラウザの表示領域外の画像や広告を後から読み込む機能です。ページが下にスクロールされると読み込まれます。
最初の読み込み量を減らせるため、ページ表示が高速化されます。
トップページ、サイドバーのサムネイル画像
自動で設定されています。画像タグにloading="lazy"が設定されているのに加えて、スクロールすると画像がぽよんと表示される仕様のものです(よくわかってないw)。
記事内に挿入した画像
以下公式サイトの説明の通り、<noscript> 〜 </noscript>で画像のコードを囲めば遅延読み込みされるようです。
JetThemeのLazyload設定 - JetTheme
ただ試してみたところ、画像の高さが事前に察知されないようで画像下コンテンツの移動が発生していたので、当ブログでは利用していません。
アドセンス
管理画面「レイアウト」の #Advertisement の枠に、アドセンス広告コードの一部を入力すれば OK です。
※ JetTheme 公式サイト にて説明されています。
 |
| 色つきの部分を入力 |
機能はこんな感じで、いろいろ揃っている上に高速なのでとっても楽です。
Blogger でブログを始めたばかりの方や、カスタマイズにまだ慣れていない方には良いテンプレートだと思います。
海外的
海外テンプレートなので海外的というのは変かもしれませんが、次のような点で日本製との違いを感じました。
修正できるのでクリティカルな問題ではないとは思いますが、QooQ のような日本製テンプレートでは必要ない修正だと思うので少し戸惑うかもしれません。
日付表示が海外的 → 修正されました
デフォルトでは日付は 3 Mar, 2021 のように表示されます。
一部の日付はテンプレートを変更して 2021/3/3 のように修正できますが、一部の日付(関連記事、最近の投稿)は修正できません。
※追記(2021/12/3)
最新バージョンでは、日付の書式変更が管理画面から行えるようです。
「レイアウト」→「ブログの投稿」ガジェット→「公開時刻を表示」欄に、以下のいずれかを入力することで設定可能とのこと。
- yyyy/M/d
- yyyy/MM/dd
- yyyy-M-d
- yyyy-MM-dd
詳細は以下のブログで紹介されています。
"JetTheme" yyyy/m/d 日付フォーマット 対応版リリース! • ガジェおた(本館)
また、関連記事、最近の投稿についても 2021/3/3 の形式で表示されるようになったようです。
シェアボタンが海外的
JetTheme に用意されているシェアボタンは、
Facebook, Twitter, Pinterest, Linkedin, Tumblr, Whatsapp, Telegram です。

私は SNS をほとんどやらないので詳しくないんですが、日本だと Facebook, Twitter 以外はあまり一般的ではないような。
まーシェアボタンは今はどのブログにも空気のように存在してるので、よくわからないシェアボタンがあってもあまり気にされないかもしれませんね。
もし一部のシェアボタンだけ消したい場合は、テンプレートから削除するか、不要なシェアボタンのみ独自にクラスをつけてdisplay:noneを CSS で指定すれば消せると思います。
当ブログではシェアボタンは今のところすべて非表示にしています。
見出しの文字サイズが海外的(大きすぎる)
デフォルトの見出し文字サイズが全体的にかなり大きいと感じました。日本語のテンプレートでは通常見ないサイズだと思います。
英語サイトの見出しは一般的に文字サイズ大きいですし、アルファベットであれば文字が大きくてもあまり不自然に見えませんが、日本語を入れると個人的には読みにくいサイズに感じます。
サイズは変更できるんですが、デフォルトが
.h1, h1 {
font-size: calc(1.375rem + 1.5vw);
}
のように画面幅によってサイズを変える形式で指定されていて、この形式にあわせて修正しようと思うとどの数値が最適かよくわからず、、指定方法や数値を調べたりちょうど良いバランスを見つけたりするのに少し時間がかかりました。
まぁここはふつうに 25px とか設定しちゃえばいいことなので、そうしたほうが速いですねたぶん。
海外的な要素はこんな感じです。
導入後に気づいた仕様
JetTheme を導入したあと、次のような仕様が入っていることに気づきました。
- トップページの記事一覧サムネイル画像は、画面幅によって読み込みの都度リサイズされ、Webp 化される(画像 URL でリサイズ、-rw が付与される)
- サイドバーの人気の投稿、最近の投稿についても Webp 化
- iPhone の Safari で閲覧時、?m=1 のパラメータがつかない
- リダイレクト自体はしているようで、リダイレクト後にパラメータを削除している様子
- iPhone の Chrome、Firefox ではパラメータは消えていない
- Android は未確認
- メタデータの設定・カスタマイズが容易
- タグライン(ブランドを印象づけるキャッチコピー的なやつ)も設定できる
- ブログに編集アイコンが表示される
- 遅延読み込み機能 defer.js が組み込まれている(※)
QooQ 時代にはなかったものなので、おぉーっと驚きつつ、その影響とか効果はまだよくわからないでいます。
画像のリサイズや Webp 化は表示速度の点で良いのはわかりますが、モバイル用パラメータを消してるのはなんでだろう?
(※)遅延読み込み機能 defer.js は、SNS の投稿や YouTube 動画の埋め込みを遅延読み込みさせる際に非常に便利です。
以下の記事で defer.js の使い方を紹介しています。

Twitter・Instagram の埋め込みが重いのは万能な遅延読み込みで解決
Twitter や Instagram の投稿をフツーに記事に埋め込むと、ページの表示速度が遅くなります。この記事では、スクロールに依存しない遅延読み込み方法を紹介します。
テンプレートの使いやすさ:使いやすい
JetTheme はとても使いやすいテンプレートだと思います。
どこにカスタマイズ事項を追加すれば良いかもきちんと指示されています。
レイアウト画面も、わかりやすく設計されています。
CSS のカスタマイズに慣れが必要なのが Bootstrap の仕組みの部分だと思いますが、慣れれば問題なく扱えると思います。
Bootstrap の CSS は以下から読み込まれています。
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css' rel='stylesheet'/>
馴染まなかった CSS
JetTheme の中に、個人的には好まなかった CSS がありました。おそらく洗練されたデザインに見えるよう設定されているものと思われますが、不要だったため削除しました。
最初、ブログを見ていて少し違和感を感じつつ何がそうさせているのか正体がつかめなかったので、私と同じ感覚になる方がいるかわからないですが一応紹介しておきます。
1つめ。
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
Mac でのみ有効な、文字を細く見せる CSS ですね。文字をきれいに見せる、野暮ったさをなくす、みたいな言い方でよく紹介されています。
これは指定しているブログもまぁまぁあると思いますが、個人的には通常ウェイトの本文サイズの文字は細くて読みにくくなるので外しました。
それからこれ。
-webkit-tap-highlight-color: transparent;
スマホでリンクをタップした際に通常表示されるグレーの影(ハイライト)を無効にする CSS です。Android だとオレンジ色の枠でハイライトされるとのこと。
ふつうリンクをタップをすると、リンク箇所がハイライトされるのでタップできたことがわかるんですが、この CSS があるとハイライトが出ないのでタップできたかどうかが一瞬わからない。タップしてもなんの反応もない状態が一瞬あって、それでページが遷移する感じになる。
調べてみると「洗練されたデザインをハイライトで邪魔されたくない」「かっこよく見せる」ために無効にする方法として紹介されているようですが、個人的には前述の通りタップできたかどうかが一瞬わからないので漠然とした不安を感じます。
この CSS を消したかったのですが、外部から読み込まれる Bootstrap に組み込まれていたので、以下を body に追加してハイライトされるようにしました。
-webkit-tap-highlight-color: initial;
ここで色を指定すれば、ハイライトの色を変更できるようです。
まとめ:JetTheme いいよー!
不要なものを最大限削ぎ落としたシンプルな QooQ とは対象的に、いろんな機能が含まれている JetTheme。
好みはあると思いますが、個人的には使いやすくて良いテンプレートだと思います。なんと言っても速いから好き。
よかったら試してみてください。
▼ 関連記事

【Blogger】JetTheme カスタマイズ方法一覧
JetTheme を導入するにあたって、いくつかカスタマイズを行いました。当ブログでのカスタマイズ内容・修正方法をこちらで紹介していきたいと思います。

【Blogger】テンプレートを JetTheme に変えました
約2年前に Blogger でこのブログを始めてから QooQ を利用してきましたが、今回 JetThemeというテンプレートに変えてみました。
 www.limosuki.com
www.limosuki.com