
【Blogger】JetTheme のトップページをリスト形式にするカスタマイズ
JetTheme では、トップページの記事一覧は2列のカード形式になっています。スマホの場合は1列のカード形式。
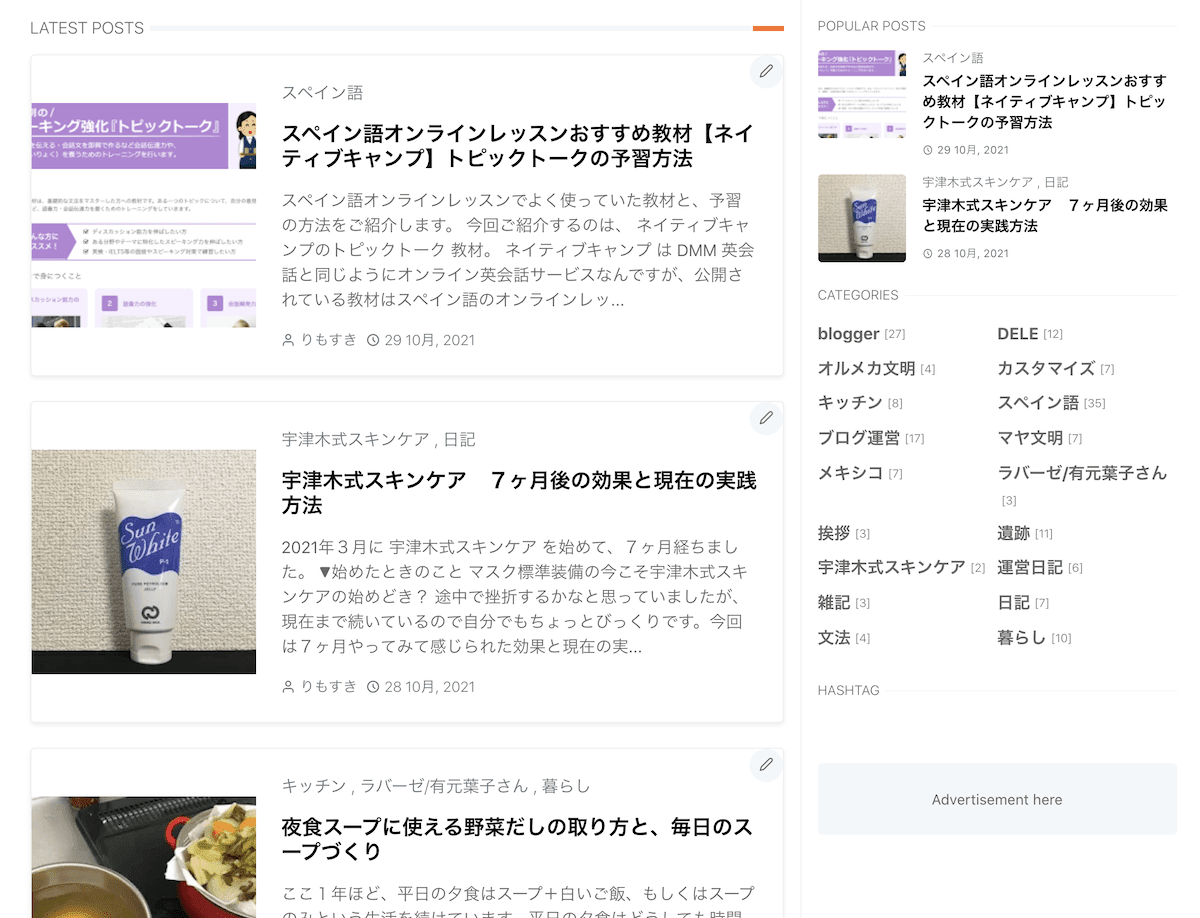
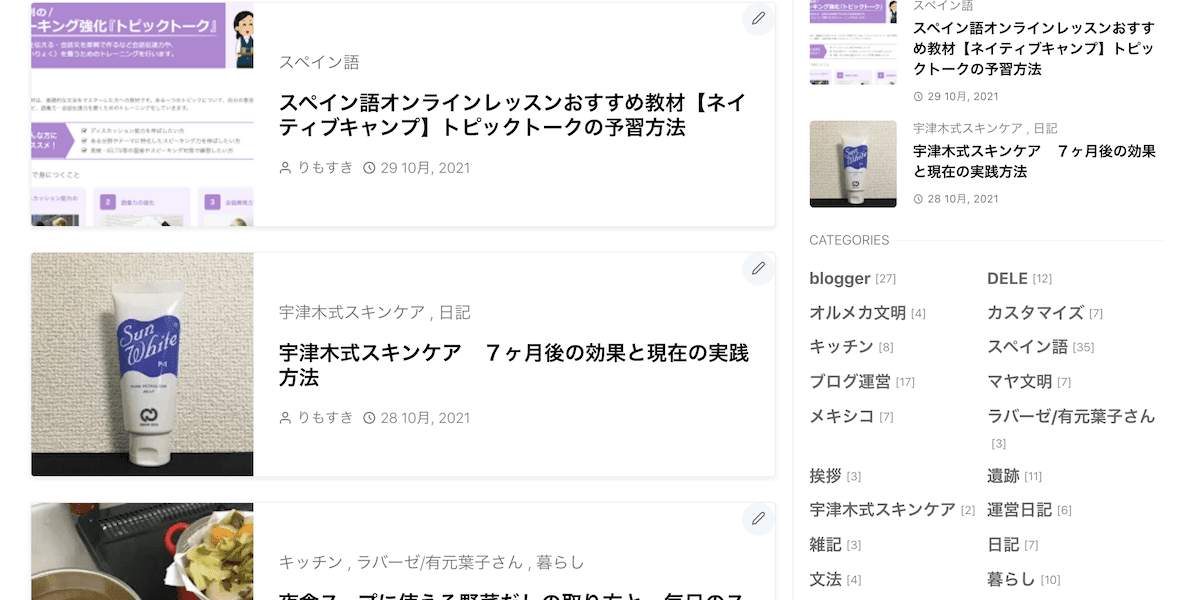
これを、次の画像のようなリスト形式にカスタマイズする方法をご紹介します。画像はざっくり修正したサンプルですが、細かなデザイン修正ももちろん可能です。

ちなみに私がリスト形式を好む理由は、カード形式だと PC では目線をジグザグに動かさなきゃいけないことに負担を感じるのと、スマホではカードが大きいために記事一覧を下まで見るのに何度もスクロールしなきゃいけないのが手間だからです。
JetTheme v2.9 に対応した内容に修正しました。
目次
カスタマイズが柔軟にできるようステップごとに細かく説明していますが、説明不要の方、手っ取り早くコピペだけで導入したい方はここまでをまとめてコピペ導入するの見出しに移動してください。
カスタマイズ前にはバックアップを取ることをおすすめします。
追記:カスタマイズの際は、必要に応じて以下の記事も参考にしてくださいな。

Bootstrap 5 クラス一覧(早見表)
Bootstrap 5 に標準で用意されているクラスのうち、よく使うものを一覧にしてみました。カスタマイズの参考用です。
2列を1列にする
まずは、2列になっているカードを1列にします。
テンプレートで以下を検索して、row-cols-sm-2を削除します。
<div class='row row-cols-sm-2' id='blog-content'><div class='row' id='blog-content'>削除するとこんな感じ。カード形式のまま、サイズが大きくなって1列になった状態です。

画像と文字を横並びにする
画像を左側に、ラベル・記事タイトル・スニペット・日付を右側にレイアウトします。
① テンプレートで以下を検索。この行以下がトップページの一覧を構成する部分になっています。
<b:includable id='JetArchive' var='post'>② そのすぐ下の行の div のクラスに、d-flex align-items-centerを追加します。
<b:includable id='JetArchive' var='post'>
<div class='h-100 overflow-hidden rounded position-relative border jt-border-light bg-archive shadow-sm d-flex align-items-center'>align-items-centerは要素を上下中央寄せにするクラス名です。中央寄せにしない場合は不要です。
③ さらに、その3行下に次のような行があるので、
<div class='item-thumbnail'>④ 次のようにlist-を追記してクラス名を書き換えます。
<div class='list-item-thumbnail'>※ 既存のクラス名にはここではスタイルがついていないようだったので書き換えました。既存は残して新たにクラス名を追加しても構いません。
⑤ 以下の CSS を追記します。
.list-item-thumbnail{flex-shrink:0;width:30%}width: 30% で画像の幅を指定しています。width: 150px などのようにも設定できます。好きなように変更してください。
この状態で、こんな感じになります。

ここまでで最低限の枠はできたので、あとは好みでカスタマイズしていきます。
画像のアスペクト比を変える
画像のアスペクト比は、デフォルトで 16 : 9 になっています。
先ほどクラス名をlist-item-thumbnailに修正した次の行を見ると、ratio-16×9というクラスがあります。
<div class='list-item-thumbnail'>
<a class='jt-bg-light d-block ratio ratio-16x9' expr:href='data:post.url.canonical' rel='bookmark'>このクラスが画像のアスペクト比を指定しているので、ratio-16×9 をたとえばratio-4×3に変えると、4 : 3の比率の画像サイズに変更できます。
Bootstrap に用意されているのは、
- ratio-1x1
- ratio-4x3
- ratio-16x9
- ratio-21×9
の4種類のようなので、好きな比率を選んで書き換えてみてください。(下部に追記あり)
1×1 にすると、こんな感じです。

21× 9 はだいぶ横長なので、それ以外が良いと思います。個人的には 1×1 か 4×3 が良いんじゃないかなと思いますが、16×9 もサムネイルとしてよく使われているサイズですよね。
リスト形式で 16×9 を使う場合は文字サイズを全体的に小さくしたり、スニペットを非表示にしたりなどするとバランスが取れる気がします。
※追記
好みの比率がない場合は、独自にクラス名を加えて使うと良いと思います。
例えば3 : 2の比率を使いたい場合は以下を CSS に追加して、
.ratio-3x2 {
padding-bottom: 66%;
}画像にratio-3×2を指定すれば OK です。
リスト全体をリンクにする
デフォルトでは画像とタイトルのみにリンクがついていますが、これだと押せる範囲がちょっと狭いので、リスト全体がリンクになるように修正します。
ラベルには各ラベルページへのリンクがついているので、そのラベルリンクを優先するカスタマイズにします。
【Bloggerカスタマイズ】記事一覧の記事リンク選択範囲を拡大する方法-アーシーライフ

① テンプレートで、以下を検索します。各リストを囲んでいる article タグです。
<article class='item-post mb-4'>② 次のようにlist-item-linkをクラスに追加します。CSS を追記するのが目的です。
<article class='item-post mb-4 list-item-link'>③ <b:includable id='JetArchive' var='post'>を検索し、すぐ下の行に以下のような a タグを追加します。リストのリンク先となります。
<b:includable id='JetArchive' var='post'>
<a expr:href='data:post.url.canonical' rel='bookmark'/>
<div class='h-100 overflow-hidden rounded position-relative border jt-border-light bg-archive shadow-sm d-flex align-items-center'>④ さらに 13 行くらい下に、以下の行を見つけます。ラベルを表示する div タグです。
<div class='item-tag mb-2 fw-light text-secondary text-nowrap overflow-hidden text-truncate'>⑤ 以下のようにlist-item-tagをクラスに追加します。CSS の追記が目的です。
<div class='item-tag mb-2 fw-light text-secondary text-nowrap overflow-hidden text-truncate list-item-tag'>⑥ もともと画像とタイトルに付与されていたリンクは不要となるので削除します。
まずは画像部分です。a タグに付与されているクラス名は削除したくないので、a を div に書き換えてリンクの出力部分(expr:href=〜の部分)を削除します。
<a class='jt-bg-light d-block ratio ratio-1x1' expr:href='data:post.url.canonical' rel='bookmark'>
<img expr:alt='data:post.title' expr:class='data:post.featuredImage.isYoutube ? "object-cover lazyload" : "lazyload"' expr:data-src='data:post.featuredImage.isYoutube ? data:post.thumbnailUrl : data:post.featuredImage' loading='lazy' src='data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='/>
</a><div class='jt-bg-light d-block ratio ratio-1x1'>
<img expr:alt='data:post.title' expr:class='data:post.featuredImage.isYoutube ? "object-cover lazyload" : "lazyload"' expr:data-src='data:post.featuredImage.isYoutube ? data:post.thumbnailUrl : data:post.featuredImage' loading='lazy' src='data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='/>
</div>タイトル部分も同様に修正します。
<a class='text-reset' expr:href='data:post.url.canonical'><data:post.title/></a>
<div class='text-reset'><data:post.title/></div>
⑦ 最後に以下の CSS を追記します。
.list-item-link{position:relative;z-index:1}
.list-item-link>a{position:absolute;top:0;left:0;width:100%;height:100%;z-index:2}
.list-item-tag{position:relative;z-index:3}
.list-item-link:hover .item-title{color:var(--jt-heading-hover)}リストにマウスオーバーした際にタイトルの色が変わるようになっています。ラベルにマウスオーバーをした際はラベルの色が変わります。
色や hover のエフェクトは好きなように設定してください。
ラベルのリンクを優先しない場合は、CSS の.list-item-tagの指定を削除すれば OK です(HTML 上でもリンクを削除するとより良い)。
WordPress のブログテーマだとラベル表示がないものや、ラベルがあってもリンクはついていないものが多いように感じます。また個人的には小さいラベルのリンクを押そうと思うことはあまりないので、ラベルリンクはなくても良いかなぁという気がしています。当ブログではラベルのリンクは消してます。
スニペットを非表示
画面の幅が狭いスマホの場合は、スニペットを非表示にします。
<b:includable id='JetArchive' var='post'>の下のほうにある以下の行を探します。
(JetArchive ではない場所にも同じ行があるので注意)
<p class='item-snippet text-break mb-3'><b:eval expr='data:post.snippets.short snippet { links: false }'/></p>次のようにd-none d-sm-blockをクラスに追加。
<p class='item-snippet text-break mb-3 d-none d-sm-block'><b:eval expr='data:post.snippets.short snippet { links: false }'/></p>非表示にする画面の幅は d-sm-block の部分を変更して調整できます。
スニペットを非表示にすると、こんな感じに。タイトルやラベルの文字サイズがデフォルトだと大きめなので、適度なサイズに調整すると良いかなと思います。

PC の場合も非表示にしたい場合は、d-noneだけの追記で OK です。
<p class='item-snippet text-break mb-3 d-none'><b:eval expr='data:post.snippets.short snippet { links: false }'/></p>PC スニペット非表示はこんな感じ。これもすっきりしてて良いですね。

ここまでをまとめてコピペ導入する
ここまで紹介してきたサンプルカスタマイズをコピペだけで一気に導入する手順です。詳細説明は上の章を参照ください。
① 以下を検索して、置き換え。
<div class='row row-cols-sm-2' id='blog-content'><div class='row' id='blog-content'>② 以下を検索して、置き換え。
<article class='item-post mb-4'><article class='item-post mb-4 list-item-link'>③ <b:includable id='JetArchive' var='post'>を探し、そこから40 行くらい下の</b:includable>までのコードを、以下にまるごと置き換え。
<b:includable id='JetArchive' var='post'>
<a expr:href='data:post.url.canonical' rel='bookmark'/>
<div class='h-100 overflow-hidden rounded position-relative border jt-border-light bg-archive shadow-sm d-flex align-items-center'>
<b:include data='post' name='JetPostMeta'/>
<b:if cond='data:post.featuredImage'>
<div class='list-item-thumbnail'>
<div class='jt-bg-light d-block ratio ratio-1x1'>
<img expr:alt='data:post.title' expr:class='data:post.featuredImage.isYoutube ? "object-cover lazyload" : "lazyload"' expr:data-src='data:post.featuredImage.isYoutube ? data:post.thumbnailUrl : data:post.featuredImage' loading='lazy' src='data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='/>
</div>
</div>
</b:if>
<div class='item-content p-4'>
<b:if cond='data:post.labels and data:jwidget.allBylineItems.labels'>
<div class='item-tag mb-2 fw-light text-secondary text-nowrap overflow-hidden text-truncate list-item-tag'>
<b:loop index='i' values='data:post.labels where (l => l.name not contains "#") take data:skin.vars.maxLabel' var='label'>
<b:if cond='data:i != 0'>,</b:if>
<a class='text-reset hover-text-primary' expr:href='data:label.url.canonical + "?max-results=10"' rel='tag'>
<data:label.name/>
</a>
</b:loop>
</div>
</b:if>
<b:tag class='item-title fs-5 mb-3' expr:name='data:view.isHomepage ? "h3" : "h2"'>
<div class='text-reset'><data:post.title/></div>
</b:tag>
<p class='item-snippet text-break mb-3 d-none d-sm-block'><b:eval expr='data:post.snippets.short snippet { links: false }'/></p>
<div class='item-meta text-secondary d-flex flex-wrap fw-light'>
<b:if cond='data:jwidget.allBylineItems.author'>
<small class='me-2'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-user'/></svg><data:post.author.name/></small>
</b:if>
<b:if cond='data:jwidget.allBylineItems.timestamp'>
<small class='me-2'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-clock'/></svg><span class='date-format' expr:data-date='data:post.date.iso8601'><b:eval expr='data:jwidget.allBylineItems.timestamp.label ? data:post.date format data:jwidget.allBylineItems.timestamp.label : data:post.date'/></span></small>
</b:if>
<b:if cond='data:post.numberOfComments gt 0 and data:jwidget.allBylineItems.comments'>
<small><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-comment'/></svg><data:post.numberOfComments/></small>
</b:if>
</div>
<span expr:class='"position-absolute top-0 end-0 " + data:post.adminClass'>
<a class='btn btn-sm jt-btn-light rounded-pill jt-icon-center' expr:href='"https://www.blogger.com/blog/post/edit/" + data:blog.blogId + "/" + data:post.id' rel='nofollow noopener noreferrer' target='_blank' title='Edit post'><svg aria-hidden='true' class='jt-icon'><use xlink:href='#i-edit'/></svg></a>
</span>
</div>
</div>
</b:includable>④ CSS を追加。
.list-item-thumbnail{flex-shrink:0;width:30%}
.list-item-link{position:relative;z-index:1}
.list-item-link>a{position:absolute;top:0;left:0;width:100%;height:100%;z-index:2}
.list-item-tag{position:relative;z-index:3}
.list-item-link:hover .item-title{color:var(--jt-heading-hover)}以上です。
追記:画像の高さを枠の上下いっぱいまで広げる
上記までのカスタマイズでは、リスト内の画像の上下にスペースが生まれる場合があります。
(画像のアスペクト比、画像の幅、スニペットの有無、文字サイズ、タイトル文字数等によります)
常に画像を枠の上下いっぱいまで広げたい場合は、上記までのカスタマイズに以下を加えてください。

① 以下の部分に、クラス名h-100を追記。
<div class='jt-bg-light d-block ratio ratio-1x1 h-100'>
② CSS を追加。
.list-item-thumbnail{height:100%}
画像と文字がバランスよく見えるよう、PC表示・スマホ表示それぞれで画像の幅や文字サイズ等を調整してください。
その他項目のカスタマイズ
以降は、オプション的なカスタマイズ項目を簡単にご紹介します。
記事タイトルの文字サイズを調整
記事タイトルの文字サイズは、以下のようにして変更できます。
記事タイトルには固有のクラス名が設定されていないため、独自のクラス名を追加して CSS を適用する方法です。
以下を検索します。
<b:tag class='item-title fs-5 mb-3' expr:name='data:view.isHomepage ? "h3" : "h2"'>fs-5を削除し、クラスにlist-item-titleを追加。
<b:tag class='item-title mb-3 list-item-title' expr:name='data:view.isHomepage ? "h3" : "h2"'>CSS に以下を追加。フォントサイズやブレイクポイント(min-width: 576px)の値は好みに合わせて調整してください。
.list-item-title {
font-size: 16px; /* スマホ用のフォントサイズ */
}
@media (min-width: 576px) {
.list-item-title {
font-size: 20px; /* PC・タブレット用のフォントサイズ */
}
}
補足:fs-5はフォントサイズを指定するクラス名なので、この数字を1〜9に変えてフォントサイズを変更することもできます。ただ、規定のサイズだとあまり融通が効かないので、上記のようにクラス名と CSS を追加した方が自由にサイズを調整できると思います。
余白(padding / margin)を調整
画像やリストまわりの余白を調整したい場合は、各要素のクラスに p-2(上下左右に padding:0.5rem)や mx-3(左右に margin:1rem)などを追加したり、すでに記載されているクラス名を書き換えることで調整可能です。
影の追加・削除
デフォルトのリストには影(shadow-sm)がついています。
<div class='h-100 overflow-hidden rounded position-relative border jt-border-light bg-archive shadow-sm d-flex align-items-center'>影をつけたい要素のクラスに以下のクラス名をつけると影がつき、削除すると影は消えるので、好きなように調整できます。
- shadow 影
- shadow-sm 小さな影
- shadow-lg 大きな影
shadow は結構大きいので、つけるとしたら shadow-sm がちょうど良いと思います。
日付の書式を変更
デフォルトだと日付の順番が海外式ですが、一般的な年月日の表示に変更できます。
以下記事にカスタマイズ方法が紹介されています。
「JetTheme」の日付の書式変更と更新日の追加方法 - after work lab
リスト形式カスタマイズの紹介は以上となります。自由にカスタマイズしてみてください。
▼ JetTheme のカスタマイズ一覧です。

【Blogger】JetTheme カスタマイズ方法一覧
JetTheme を導入するにあたって、いくつかカスタマイズを行いました。当ブログでのカスタマイズ内容・修正方法をこちらで紹介していきたいと思います。
 www.limosuki.com
www.limosuki.com