
ブログの配色とコントラスト比。参考サイトとツール
ブログやウェブサイトの配色を考えるときに、ウェブアクセシビリティという観点があります。
ウェブアクセシビリティとは、ウェブページにある情報や機能の利用しやすさのこと。
色に関して言うと、文字色と背景色に十分なコントラストがあり、誰にとっても読みやすいことが重要です。
読みやすさの基準は、文字色と背景色のコントラスト比が4.5:1以上と設定されています。
今回、ブログの配色を変更するにあたってコントラスト比について調べたり、コントラスト比をチェックするツールをいろいろ試したりしたので、参考サイトとともに紹介します。
目次
ウェブアクセシビリティにおけるコントラスト比の基準
色のアクセシビリティ(読みやすさ)に関して、文字色と背景色のコントラスト比は以下の基準となっています。
レベルAA(最低限)
- 少なくとも 4.5:1 のコントラスト比
- 大きな文字の場合は、少なくとも 3:1 のコントラスト比
※ 大きな文字とは、18pt(24px相当)以上の文字、または 14pt(18.5px相当)以上の太字
レベルAAA(高度)
- 少なくとも 7:1 のコントラスト比
基本的には 4.5:1 以上をクリアしていればコントラスト比は OK と考えて良いと思います。
個人的な感覚では、自分が大丈夫かなと思った色でも数値にしてみると 4.5 に達していないケースがよくあります。

これらの基準は、ロゴや装飾などにはあてはめる必要はありません。
ブログの配色にも装飾・デザイン要素があるので、ブログ内のすべての色にこの基準を適用する必要はないと思います。
文字で情報を提示している見出し、本文、本文中の色文字、ボタンについて、考慮した方が良いのかなと思います。
コントラスト比と配色の参考サイト・ツール
配色パターンを提案してくれるツールは多々ありますが、コントラスト比を考慮した組み合わせを提案してくれるツールはありませんでした。
今のところ、コントラスト比を考慮した配色は自力で考えていく必要がありそうです。
そこで、ここでは「コントラスト比を考慮した配色」を考えるときに参考になったサイト・ツールを紹介します。
配色の考え方の参考サイト
まず、考え方の面で一番役に立ったのはこちらのサイトです。
テキストの読みやすいカラーを決めるにはこれが大切!Webデザインにおける良いコントラストのつくり方 | コリス

文字色の決め方、コントラストの使い方などがわかりやすく解説されています。
以下が英語の元サイトです。配色に関する記事が複数あり、どれも参考になりました。
Color Contrast for Better Readability | Viget
コントラスト比確認ツール
コントラスト比を確認するチェッカーはいくつかありましたが、一番使いやすかったのはこれ。
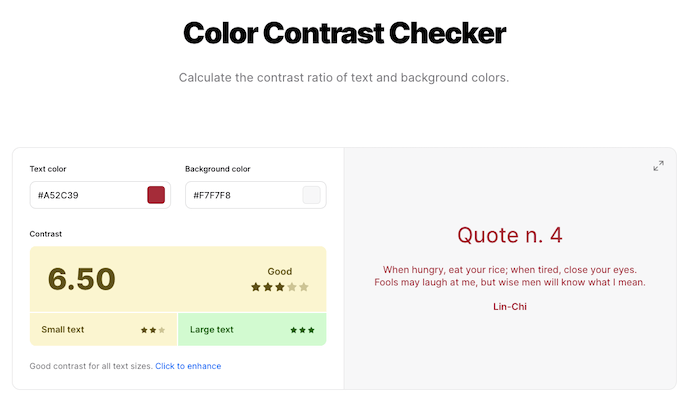
Color Contrast Checker - Coolors
Coolors というサイトで、配色関連のツールを複数提供しています。
文字色と背景色を入力すると、コントラスト比の数値と、基準をクリアしているかが表示されます。

数値を見ながら色味を調整することも可能です。この機能が地味に便利。

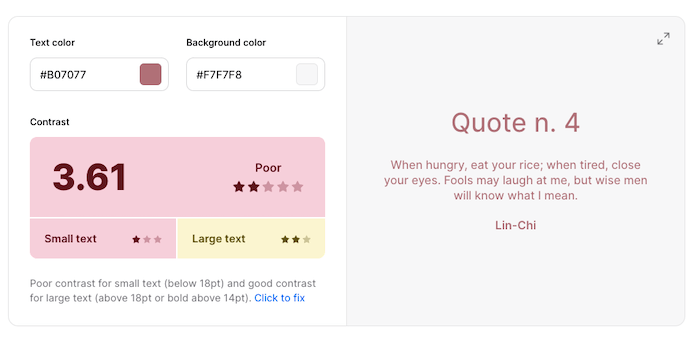
基準をクリアしていないと、下のような表示になります。

コントラスト比は開発者ツールでも確認できるので、簡易的に確認したい場合はこちらでも良いですね。要素を選択して、数値を確認します。

色味のグラデーションを作るツール①
最初に紹介した参考サイトでは、色味のグラデーションをまず用意する方法が紹介されています。
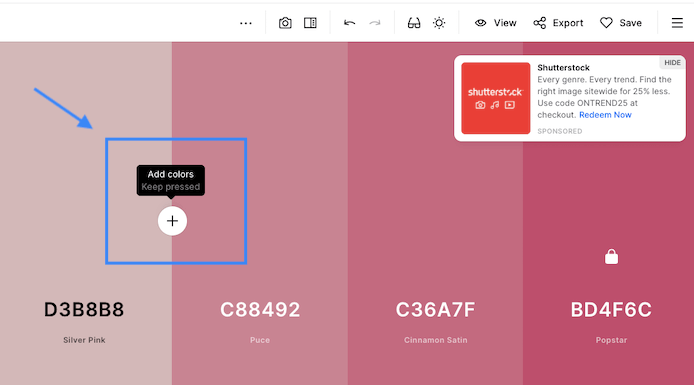
色味のグラデーションを作るには、Coolors のパレットツールが便利です。
このツールはスペースキーを押すと配色パターンを自動で出してくれるんですが、そうした使い方ではなく、特定の色に対して明度・彩度などが異なる色味のグラデーションを作るのに使います。
端と端に2色を設定し、間にある+マークを押すと中間の色が生成されます。
特定の2色、または特定の1色+(白・黒・灰色など)1色、という設定をすると良いと思います。

無料版だと広告があって少し使いにくいのと色の生成数に制限がありますが、アカウントを作ればパレットの保存もできて便利です。
色味のグラデーションを作るツール②
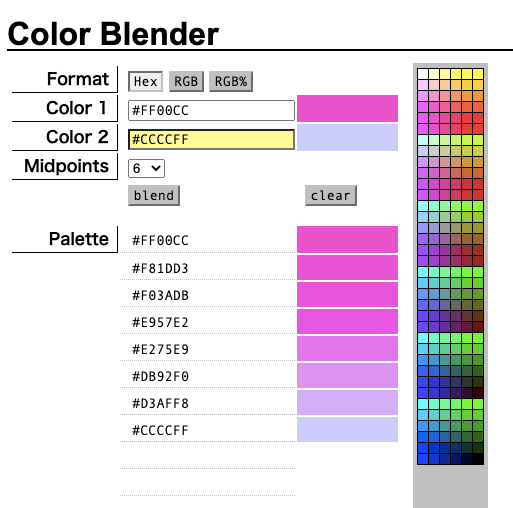
こちらも、2色を指定すると色のグラデーションを出してくれるツール。
ちょっと古風なつくりですが、シンプルで使いやすいです。上記の参考サイトで紹介されていたものです。
色設定の考え方は①のツールと同じです。

関連色、色調などを確認できるツール
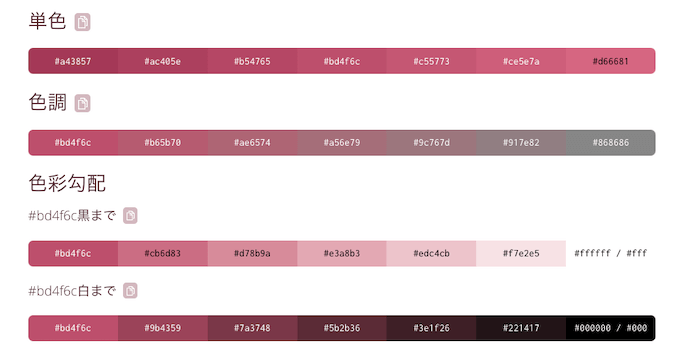
こちらは、指定した色の周辺の色味を幅広く出してくれるツールです。
Encycolorpedia 十六進の色配合、色見本、パレット&変換
関連色や色調なども表示されるので、微妙な色違いを探したいときなどに便利です。


さいごに:赤字って難しい。
今回、コントラスト比を考慮した配色で一番苦労したのが赤字の色です。
赤字は本文内の強調として使われるケースが多いと思いますが、白背景とのコントラスト比をクリアしてくれる良い赤色がなかなかない。
あんまり原色だと強すぎるから、ちょっと淡めが良いんだけどな〜それでちょっとオレンジ味かピンク味が入るとかわいいよな〜と思って色を探すと、ほぼダメでした。
明度の低い赤だとクリアしやすいんですが、それだと暗いイメージになるし本文中で目立ちにくくなります。
もうコントラスト比は意識しなくていっかという気にもなりましたが、一旦 #d9333f に設定しました。日本の伝統色 和色大辞典で紅赤とされている色です。
※追記
赤色を#e31c3dに変更しました。
この色は、以下のアクセシビリティガイドラインのサイトで紹介されていた色です。ここから選べば手っ取り早く、間違いがありません。
Color | Accessibility Guidelines
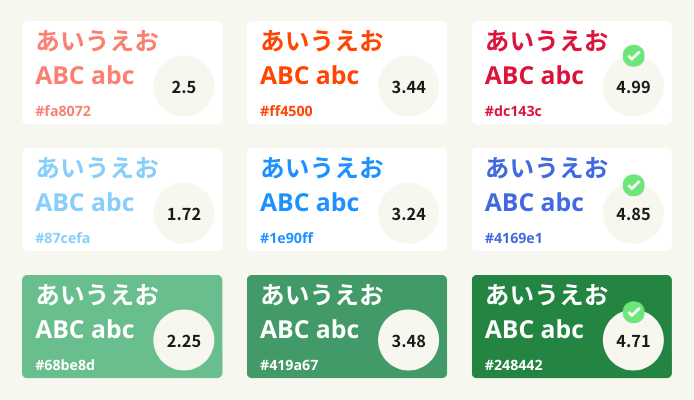
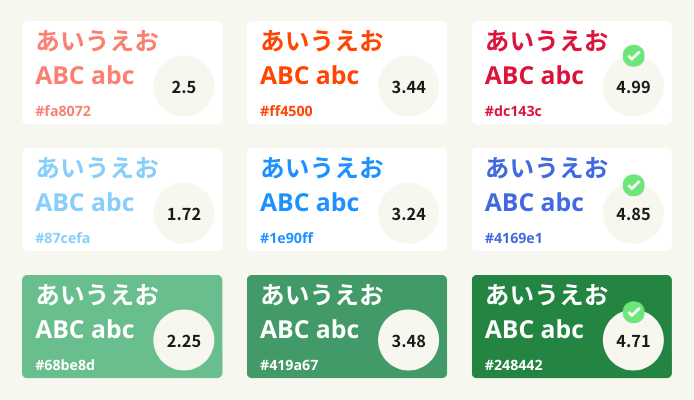
和色大辞典の赤系統の色味も、コントラスト比をクリアしているものが多いです。
以下は、和色大辞典からピックアップした赤系統色とコントラスト比です。
