
入力フォームのフォントサイズは 16px 以上が良い(スマホ対応)
検索ボックスやお問い合わせフォームの入力欄など、ブログに設置している入力フォームのフォントサイズは16px 以上にしておくと良いと思います。
理由は、スマートフォン(iOS)で入力フォームに入力しようとタップしたとき、16px 未満のフォントサイズだと画面が自動拡大されてしまうため。
以下の画像、iPhone 6s で入力フォームをタップした際に、拡大された画面とされていない画面の比較です。
左側がフォントサイズ 14px で拡大された画像、右側が 16px で拡大なしです。
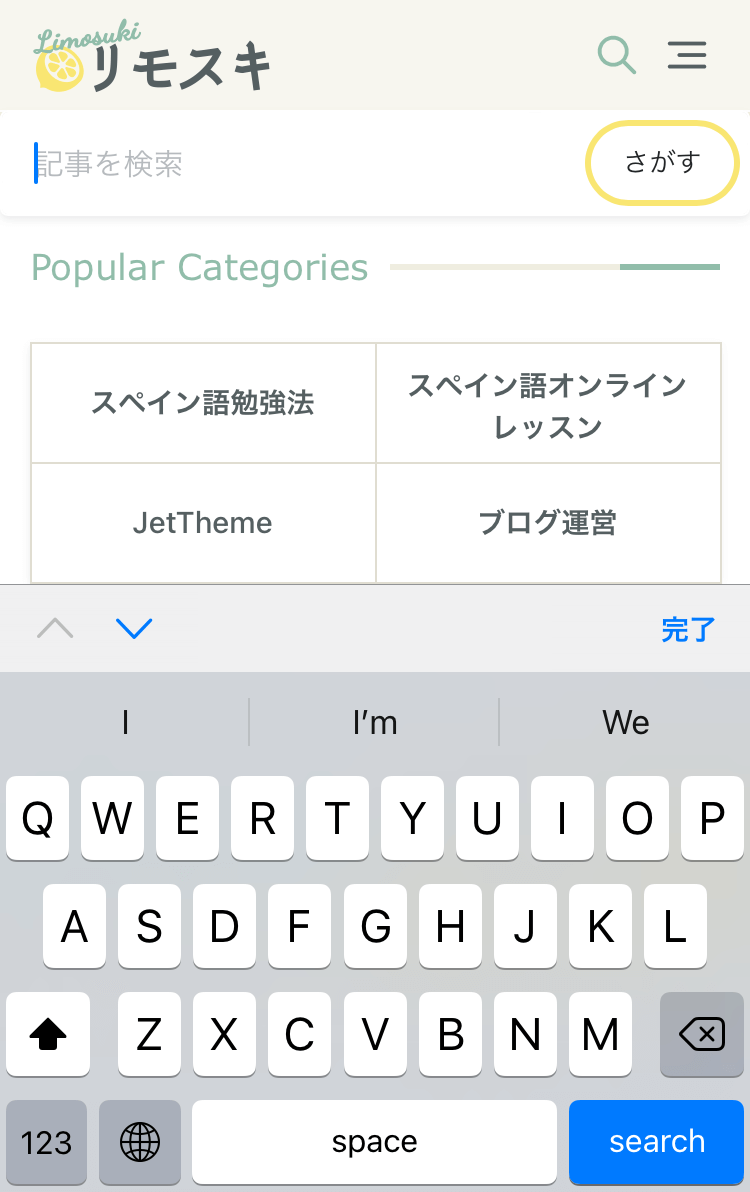
ヘッダー(JetTheme)の検索ボックス
| 14px |
 |
| 16px |
 |
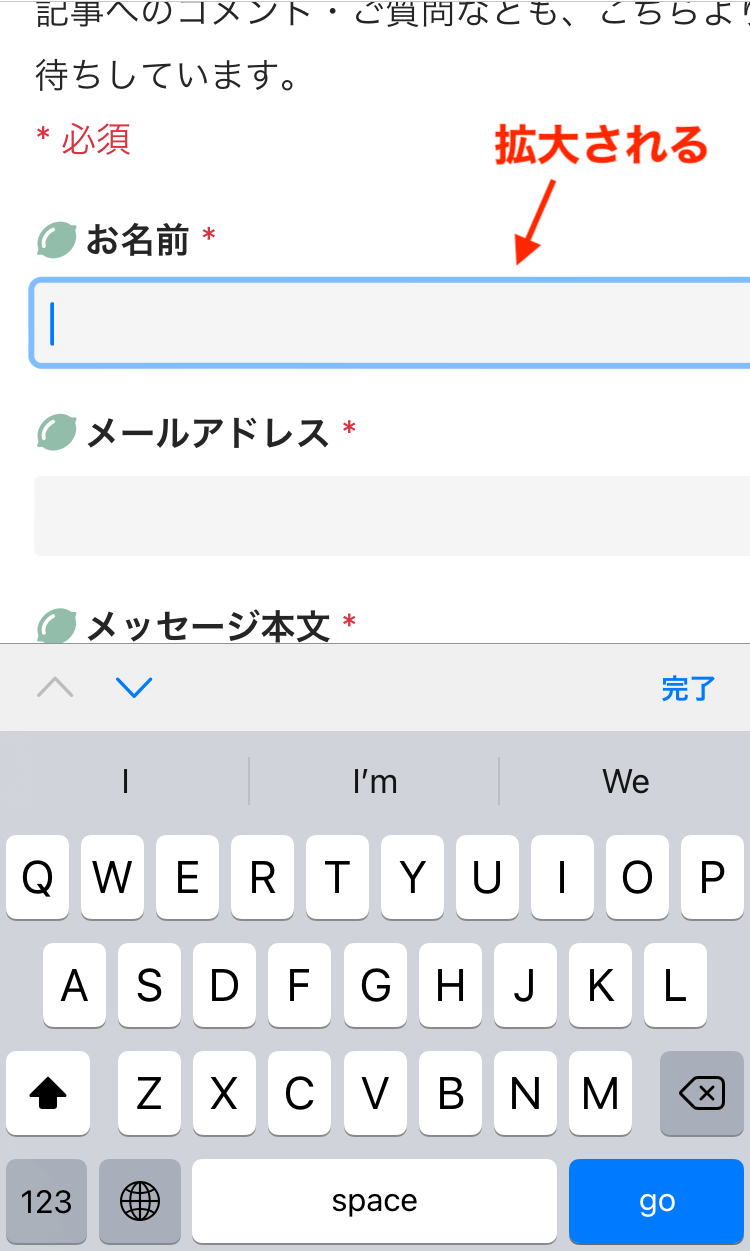
お問い合わせフォームの入力欄
| 14px |
 |
| 16px |
 |
入力時に画面が拡大されると、入力後にボタンをタップしたいと思ってもボタンが隠れたり押しにくかったりするので、拡大された画面を元に戻さなきゃいけないんですよね。
その操作がわずらわしい。。
ボタンタップに限らず、拡大された状態だと画面操作がやりにくく、どうしても元に戻す操作は発生すると思います。
拡大される原因は iOS の仕様だそうで、16px 未満のフォントサイズだと小さいからといって勝手に拡大されてしまうみたいです。
JetTheme もデフォルトだとヘッダーの検索ボックスは拡大されてしまいます。他にも、フォントサイズを小さめにしているフォームで発生する場合があると思います。
16px 以上にしておけば自動拡大されないので、気になる方はフォントサイズを調整してみてください。
input {
font-size: 16px !important;
}※ テンプレートによっては!importantは不要だと思うので、必要に応じて外してください。
スマホの入力フォームが勝手にズームしちゃう? - 株式会社ネディア │ネットワークの明日を創る。