
【Blogger】ランダムポストウィジェットの設置方法

サイドバーにランダムポストウィジェットを設置しました。
全記事の中からランダムに記事がピックアップされ、リスト形式で表示されます。

Blogger でランダムポストを表示できるウィジェットはいくつかあり、試してみて一番良さそうなものを選びました。
今回はランダムポストウィジェットを設置した理由と、Blogger でのウィジェット設置方法を紹介します。
目次
ランダムポストウィジェットの設置目的
最近、人気記事ランキングは不要では? と思うようになり、人気記事を廃止して代わりにランダムポストウィジェットを設置することにしました。
目的としては、埋もれている昔の記事にも露出の機会を増やしたいという点があります。
人気記事ランキングをやめた理由
これまでは特に深く考えずに人気記事ランキングを表示していましたが、当ブログの場合、次の理由で人気記事は不要だと考えるようになりました。
- 上位の記事カテゴリーが雑多すぎて参考にならない
- 順位がほとんど変動せず、いつ見ても変わり映えしない
- 人気記事には検索からアクセスが集まるので、回遊して見てもらう必要は特にない。どちらかというと「不人気記事」を見てほしい...
当ブログは雑記ブログなので、人気記事の上位のカテゴリーが混在しています。
人気記事はだいたいいつもこんな感じで、
1位 暮らしの記事
2位 ブログ運営の記事
3位 暮らしの記事
4位 F1の記事
5位 スペイン語の記事
特定のカテゴリーに興味があってブログを見に来てくれた人が人気記事を見ても、興味のない記事ばかり並んでいる状態。
ラベル別に人気記事を表示できる機能があれば良かったんですが、それはできなさそうでした。
また、上位の記事はほぼ固定されているのでランキングはいつ見ても変わり映えせず、いつもブログを見に来てくれてる人にとっても何も新しい情報がない状態。
わざわざトップページに行ってサイドバーを見てくれる人には、人気記事よりも埋もれている記事をアピールしたいなという気持ちがあり、ランダムポストはその目的に合致しそうだなと考えて設置してみることにしました。
※追記
結局、人気記事ランキングは手動でラベル別に集計して作り、各ラベルの記事下に載せることにしました。

各ラベルの記事下にのみ表示するのは Blogger 独自タグの機能で実現できます。
参考:【Blogger】特定ラベルの記事にのみ、特定のコンテンツを表示する(独自タグ利用)
Blogger のランダムポストウィジェット
Blogger のランダムポストウィジェットを探すといくつかのウィジェットがあったので、試用した感想とともに紹介します。
いずれも「レイアウト」画面から「HTML/JavaScript」ガジェットを追加して設置します。
私が使っているのは、最後に紹介するウィジェットです。
Random Posts Widget For Blogger
Random Posts Widget For Blogger

サイト上で各種設定をして、発行されたコードを使用します。
ピックアップする記事のラベルを設定することができます。
機能的には問題ないのですが、画像の解像度が低いのを修正できませんでした。(画像パラメータが s72 から変更できない)
コードが暗号化? されていてなんかコワイのもあり、使用は見送り。
Advanced Random posts widget for Blogger with image thumbnails and snippets
Advanced Random posts widget for Blogger with image thumbnails and snippets - Helplogger

イメージ通りのリストではあったのですが、こちらも画像の解像度が s72 から修正できなさそうだったため使用しませんでした。
Blogger Random – Recent – Specific Label Posts Widget V1.6 – All in One Post Feed Widget
Blogger Random – Recent – Specific Label Posts Widget V1.6 – All in One Post Feed Widget

サイト上で設定をするタイプのウィジェット。ランダムポストの他、最新記事ウィジェットとしても利用できます。ラベルを設定することも可能。
デザインがリスト式とカラム式の2パターン用意されていますが、ブログに適用すると少しデザインが崩れたため調整が必要でした。
こちらも画像の解像度を変更できませんでした。
Most Dynamic Random Posts Widget For Blogger ※採用
Most Dynamic Random Posts Widget For Blogger

このブログで使うことにしたウィジェットがこちら。
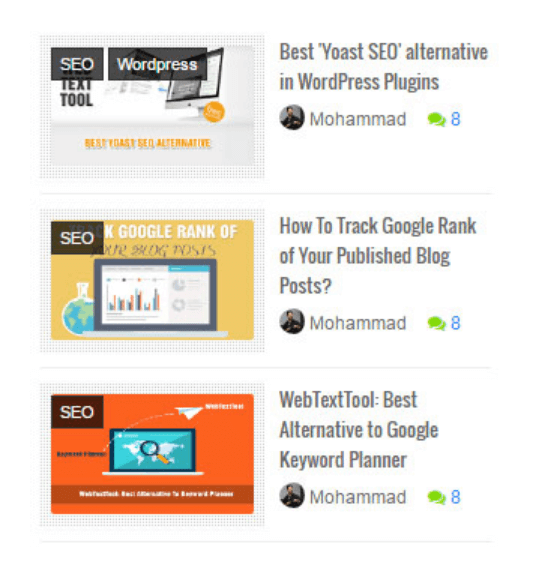
画像の解像度を変更できたのが採用理由です。デザインのカスタマイズもしやすく、ほぼ希望通りのリストにすることができました。

上の画像は、CSS カスタマイズを加えたものです。
ラベルは全部表示される仕様のようで、たくさんラベルを付けている場合はごちゃごちゃするかもしれません。最後の1つのラベルだけ表示できると良いんですが、やり方はわかりませんでした。。
たまに、なぜか同じ記事が2つ表示されるケースがあります。体感的には10回に1回くらい。。まぁ、たまになので良しとしてますが、気になる方は気になるかも。。
PageSpeed Insights では、「document.write() を使用しない」の診断が出ます(HTML5 では document.write() の使用は非推奨とされています)。今のところスコアに影響は出ていませんが、今後影響を感じたらウィジェットを外すかもしれません。
ウィジェットのコードには、以下2か所修正を加えました。
- 画像の解像度
- ラベルのリンク
画像の解像度に関しては、おそらく Blogger 画像 URL の仕様変更があったために、そのままだとうまく機能しなかったので少し修正を加えました。
ただそれでも、記事で使用されている画像 URL のパターンによっては解像度が変更されないケースがあります。
追記:ふじろじっくのふじやんさんよりご教示いただき、すべての画像 URL に対応できるコードに修正しました。
ラベルのリンクに関しては、# が入っているラベルのリンクが正しく機能しなかったので # のみエンコードの処理を加えました。
Most Dynamic Random Posts Widget For Blogger の設置方法
基本的には以下サイトに記載されている通りの手順で設置できます。
Most Dynamic Random Posts Widget For Blogger
- CSS を設置
- JavaScript コード内の URL を自分のブログ URL に修正
- 必要に応じて、JavaScript コード内の設定を編集(表示するリストの数や画像サイズなど)
- 「レイアウト」画面から「HTML/JavaScript」ガジェットを追加して、JavaScript のコードを入力して保存
設定の説明は英語ですが、だいたい雰囲気でわかると思います。
JavaScript のコードについて、画像の解像度と # ラベルのリンクに修正を加えたものを以下に載せておきます。
赤字箇所が修正を加えた場所、黄色マーカー箇所がブログ URL の修正箇所です。
<script type='text/javaScript'>
//#################### Defaults
var ListBlogLink = "https://www.limosuki.com";
var ListCount = 3;
var ChrCount = 85;
var TitleCount = 70;
var ImageSize = 150;
var showcomments = "on";
var showdate = "off";
var showauthor = "on";
var showthumbnail = "on";
var showlabel = "on";
var showcontent = "off";
var RandomArray = [];
var TotalPosts = 0;
var RandomArray = new Array(ListCount);
function TotalCount(json) {
TotalPosts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&callback=TotalCount\"><\/script>');
function GenerateNum() {
for (var i = 0; i < ListCount ; i++) {
for (var j = 0; j < RandomArray.length; j++){
var RandomNum = Math.floor(Math.random() * (TotalPosts ) + 1);
RandomArray[i] = RandomNum; }
}
}
</script>
<script type='text/javaScript'>
document.write('<ul class="mbtlist">');
//################ Function Start
function mbtrandom(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term.replace('#', '%23')+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");
AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];
//################### Thumbnail Check
// YouTube scan
if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{
var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}
else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace(/\/s72-.*\//, "/s"+ImageSize+"-c/").replace(/=s72-.*$/, "=s"+ImageSize+"-c");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVbOZGHwfeVhuiBVXi0dRbhyphenhyphenSW4FEaIQMqz3Wq79-UOSr9pQP42UU4PY4wimHIBEProWUXCSVJLZTk4_CGuThxvxlc2FYc2imfbJuKwIkKcOBQLQhF03CfnXI9VrIE9EvJgkbu7lJlrwo/s200/Icon.png'";
}
//################### Printing List
document.write( "<li style='margin:0px auto 10px auto!important; padding:0px!important;' class='node"+[i]+"' >");
if (showthumbnail == 'on'){
document.write("<div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div>");
}
if (showlabel == 'on'){
document.write("<span class='itag'>"
+ListTag +
"</span>");
}
document.write("<a class='mbttitle' href="
+ ListUrl+
">"
+ ListTitle+
"</a><div class='iline'>");
if (showauthor == 'on'){
document.write("<span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span>");
}
if (showcomments == 'on'){
document.write("<span class='icomments'>"
+ListComments +
"</span> ");
}
if (showdate == 'on'){
document.write("<span class='idate'>"
+ M +
" "
+ D +
"</span>");
}
document.write("</div>");
if (showcontent == 'on'){
document.write("<div class='icontent'>"
+ListContent +
"...</div> ");
}
document.write("</li>");
}
document.write("<div class='itotal'><span> <a href='"+ListBlogLink+"'>View all <font>"+TotalPosts+"</font> posts in ─ "+ListLabel+" </a></span></div>");
}
<!-- ######### Invoking the Callback Function ######## -->
for (var i = 0; i < ListCount ; i++) {
GenerateNum();
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + RandomArray[i] + '&max-results=1&callback=mbtrandom\"><\/script>')
};
document.write('</ul>');
</script>元サイトではブログ URL の修正箇所は3か所ありますが、そのうち2か所は相対 URL でも動作するため上記コードでの URL 修正箇所は1か所となっています。
こちらのコードを使用される場合も、元サイトに記載されている CSS を忘れずに設置してください。