
【Blogger】テンプレート VTrick を使ってみたよ。機能・特徴と感想

先日、自分の読書記録と本の紹介用にサブブログを作ったのですが、テンプレートとしてVTrickを選んでみました。
この記事では VTrick の機能と特徴、テンプレートを使ってみての感想をまとめたいと思います。
サブブログはこちら。テンプレート適用のサンプルとしてよければご参照ください。

リモナーダと本
本の感想と紹介ブログ
目次
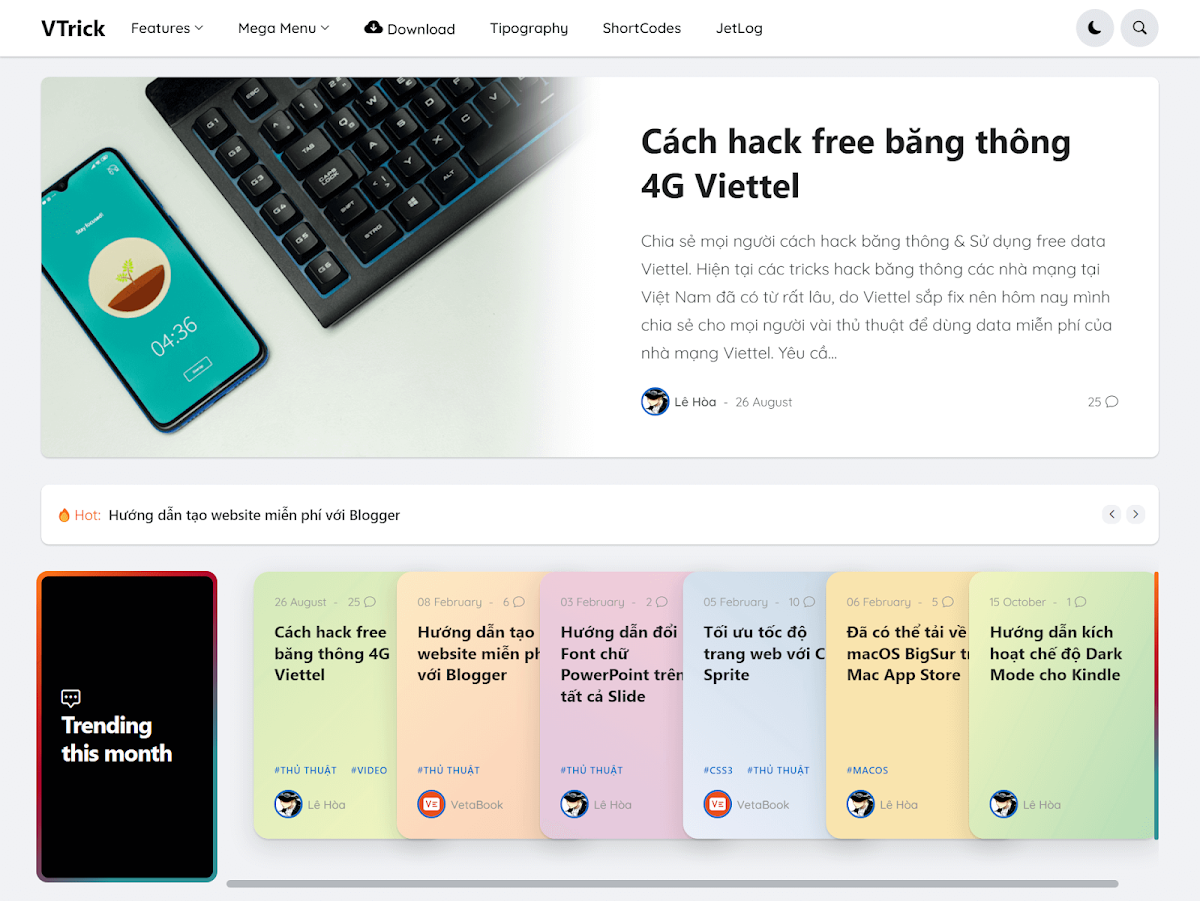
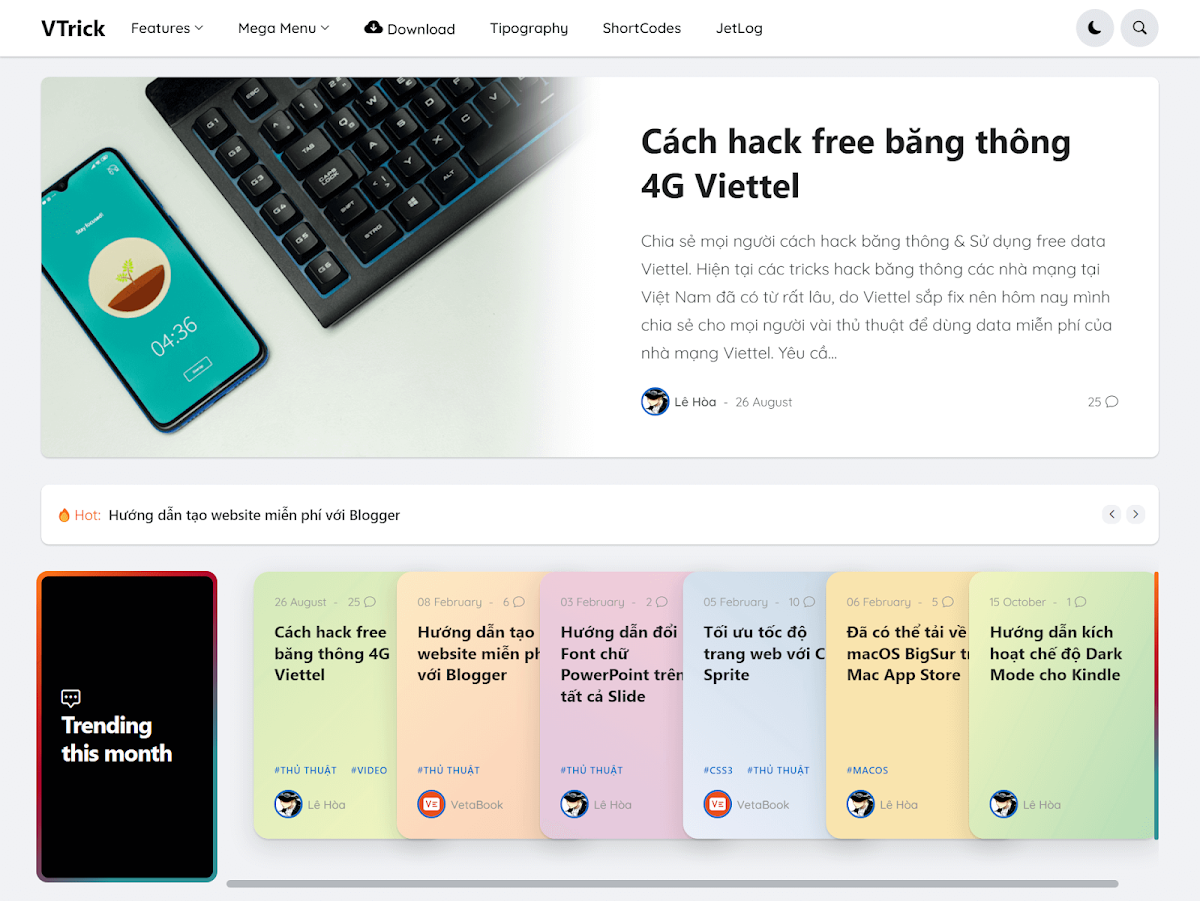
テンプレート VTrick の公式ページとデモサイト

VTrick は2021年に公開された海外テンプレートです。
最新版は v1.9.1 で、2022年11月に更新されています。
VTrick のデモサイト
VTrick
VTrick ダウンロードと公式セットアップガイド
VTrick - Creative Blogger Template v1.9.1 - Vietrick
公式ページはベトナム語で書かれているようですが、翻訳機能で日本語でだいたい理解できます。
VTrick を選んだ理由
今回サブブログに VTrick を選んでみたのは、以下の理由からです。
- これまで使ったことのない新しいテンプレートを使ってみたい
- 1カラムにカスタマイズしやすそう
- デザインが洗練されていて魅力的
これまで使ったことのある QooQ や、本ブログでカスタマイズが完了している JetTheme を適用するのは簡単なんですが、せっかくだから新しいテンプレートを使ってみたいと考えました。
新鮮な気持ちで取り組めるし、テンプレートに関する知見も増えるかなと思い。
また今回はトップページを1カラム3列カードデザインにしたいと考えていて、その構造にカスタマイズしやすそうなものが良いと思ったのも1つ。
3列カードデザインのテンプレートとしては Casper というのもあって、こちらはカスタマイズなしで理想に近かったのですが、フル機能が有料(基本機能は無料でも使えます)。
Casper - Responsive Blogger Template

Casper にするか VTrick にするかは迷ったのですが、トップページのガジェットのデザインバリエーションが多く、全機能を無料で使える VTrick のほうが良いかなと。
VTrick は全体的に統合された洗練されたデザインだと感じたのも理由の1つです。というかこれが一番大きい理由。機能は正直そんなに必要ないしあとから追加もできますが、デザインというのはなかなか自力じゃ難しい。というかやり始めると抜け出せなくなるので、デザイン的なカスタマイズはしなくても良いものが良かった。
ページスピードのスコアは、デモサイトだとモバイルは80点台です。Google Fonts を削除したりすれば多少は改善しますが、ページスピード最優先であれば他のテンプレートのほうが良いかもしれない。
ただ、体感的には全然遅い感じはしないし、80点台があれば良いかなということで決めました。

VTrick の機能と特徴
VTrick は、機能が非常に豊富です。
私自身はこの豊富な機能をほとんど使っていないんですが、使いたいという方にはカスタマイズ不要で簡単に使えて良いと思います。
テーマ→カスタマイズから設定可能
- ダークモード
- 固定ヘッダー
- 固定サイドバー
- 偽レーティング機能
- 記事下に評価の星マークが自動表示される(実際の評価ではなく、4.5以上の評価が自動的に付与される。詳細は公式ページ参照)
- Prism によるコードのシンタックスハイライト
- 自動目次
- 全記事自動挿入、または記事ごとに手動挿入を選択可能
- ただし日本語対応されていないので注意(後述)
- クッキー同意ポップアップ
上記は管理画面上で設定のオン・オフを切り替えられます。
Prism のようなシンタックスハイライトがデフォルト仕様なのは特徴的ですね。
レイアウト画面で設定可能
- Ticker News
- Trending this month
- 選べるガジェットデザイン
- トップページに表示するガジェットのデザイン、表示数、ラベルを選択可能
- 展開するナビゲーション
- アドセンスガジェット(記事上・記事下・サイドバー等)
- 関連記事機能
- 電話タップボタンと、その他アクションボタン
- 3種類のコメントシステム(Blogger・Facebook・Disqus)
- 最新記事ガジェット
- 最新コメントガジェット
上記はレイアウト画面で設定するオプション機能です。
最新コメントガジェットはあまり見かけないので、コメントが多いブログでは良いかもしれません。
その他
- ボタンで読み込むスクロール式のページネーション
- ショートコード機能
- ボタンや囲み枠のデザインがあらかじめ用意されている
- 参照:Post Shortcodes | VTrick
- スレッドコメントシステム
- 高度なプリロード
- 読書時間(記事を読むのにかかる時間)表示
- SEO最適化
- 記事下にシェアボタン
- ハンバーガーメニュー(モバイル)
- エラーページデザイン
ページネーションが通常のものではなく、ボタンを押すと同ページで読み込まれていく方式なので好き嫌いがあるかもしれません。3ページ目にある記事とか最後のほうにある記事にすぐにアクセスできません。全記事を一覧できるサイトマップにアクセスしやすくしておいたほうが良いかもしれません。
管理画面だけで機能カスタマイズできる
機能の多くは、管理画面からオフ・オフの切り替えや設定ができます。色のカスタマイズも管理画面から可能。
細かいカスタマイズはしなくて良いという方は、html を触らなくても管理画面だけでカスタマイズできると思います。
海外テーマ
海外テーマなので、日付の形式や Blogger デフォルトメッセージのカスタマイズは自分で行う必要があります。
ただ、それ以外は海外テーマだからといって特に不都合を感じることはありません。
自動目次
自動目次機能は日本語だと機能しません。。見出しの文字列がそのまま ID になるようで、見出しに英数字が入っていれば動きますが、日本語だと動かない。
見出しタグにあらかじめ ID を振っておけばその ID が使われるようなので、私は見出しタグに順番に ID を振るスクリプトを使っています。
自動目次はオフにして、別の目次スクリプトを入れても良いかもしれません。
ページスピード
ページスピードに関しては、デフォルトでモバイルのスコアは80点台。
Google Fonts を削除したり不要な記述を削除すれば、多少改善すると思います。
関連記事等ガジェットは遅延読み込みされているようですが、アドセンスや Google Analytics の遅延読み込みは非対応(たぶん)。高速化を極めたい方は自力になります。
アイコン
ブログ内のアイコンは基本的に Bootstrap のアイコンが使われています。CDN で読み込まれていて、アイコンフォントとして使用されています。SVG が良い方は各自で置き換える必要があります。
VTrick を使ってみての感想
もともと作りこまれているテンプレートなので、好きなようにカスタマイズして使うというよりは、カスタマイズしなくても完成度の高いデザインテンプレートを使いたい方向けかなと思います。
偽レーティング機能とか、電話タップボタンなどは日本で普通にブログをやるぶんには不要だと思うので、ブログとしてより使える機能という点では JetTheme のアドセンスやアナリティクスの遅延読み込み機能のほうが嬉しい。
色のカスタマイズは CSS カスタムプロパティでできるんですが、変数が多くて直すのが結構手間でした。今回はダークモードの設定もきちんとやったので、ライトモードでもダークモードでも OK なようにするのに時間がかかってしまった。
ダークモードに関してはページ遷移の際にたまにちらつきが出ます。(一瞬ライトモードになってその後ダークモードが反映されている?)
JetTheme のダークモードではちらつきは出ないので、何か仕様が違うんだろうなとは思っていますが、原因を調べるところまでいけていないのでとりあえずそのままです。ダークモードの切り替えアイコンは変えました。
とりあえず1カラムにする大枠のカスタマイズはできたので、全体のデザインとしては満足です。
VTrick のちょっとしたカスタマイズを、こちらの記事にまとめました。

【Blogger】VTrick の日本語対応カスタマイズ
VTrick は海外テーマなので、使用する場合は少しカスタマイズをしたほうが良いかなと思う部分があります。この記事では主に日本語対応カスタマイズをいくつか紹介したいと思います。
 libro.limosuki.com
libro.limosuki.com www.limosuki.com
www.limosuki.com